こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はセールを開催するときに便利な、セール時の割引率や期間を指定して、商品詳細に表示する方法をご紹介します!
こんなお悩みありませんか?
・「〇月〇日~〇月〇日」「30%OFF」のような割引を設定して、商品詳細に出す方法を知りたい
セール時の割引率や期間を指定して
商品詳細に表示する方法をしりたい!
それでは、早速みていきましょう!
設定方法
(1)商品に割引率を設定する
まずは、対象の商品の割引率を設定しましょう。
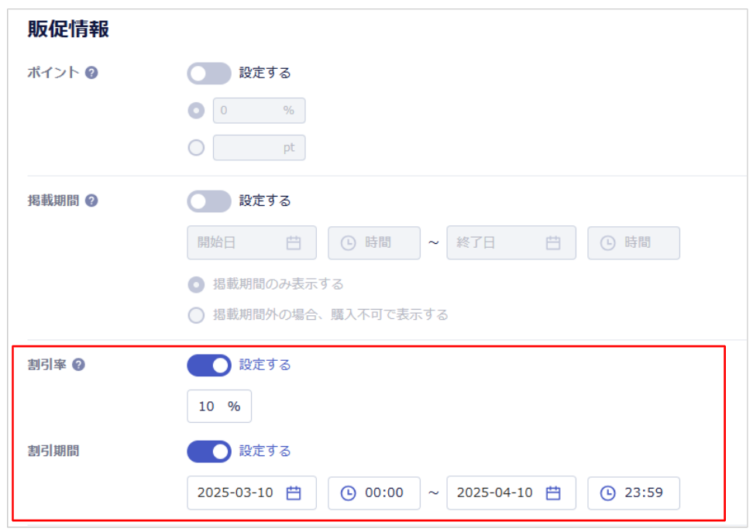
商品管理 / 商品一覧 / 商品編集
の『販促情報』で、「割引率」と「割引期間」を登録します。

オンラインマニュアル「商品登録・編集:詳細」も合わせてご参照ください。
・割引期間に指定がない場合は、「割引期間」をオフにします。
(2)PCの商品詳細ページの表示を確認する
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 商品詳細画面管理
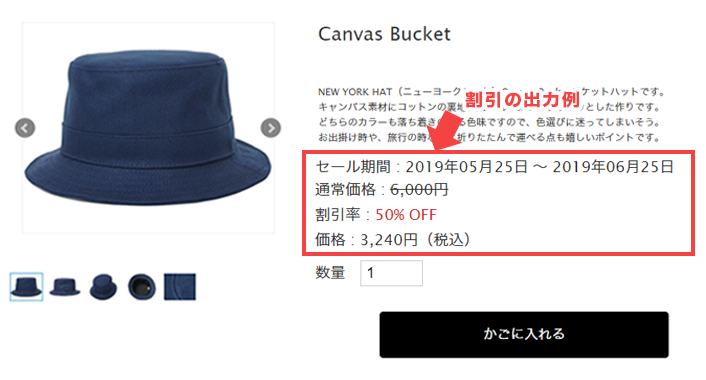
で、商品情報を[INFO]タグを利用して表示している場合は、このようにすぐに表示されます。
▼[INFO]タグ利用の場合

↑【Fashion】テンプレート表示例
▼[INFO]タグを利用していない場合
商品情報を[INFO]タグを利用せず表示している場合は、下記のタグを入力して表示しましょう。
[SALESTART]~[SALEEND]で囲んだ部分が、割引設定されている場合にのみ表示されます。
[SALESTART]
<div class="saleBox">
<p class="salePeriod">セール期間:[DCDAY]</p>
<p class="Price">通常価格:[ORGPRICE]円</p>
<p class="saleRate">割引率:[DCRATE]%OFF</p>
</div>
[SALEEND]
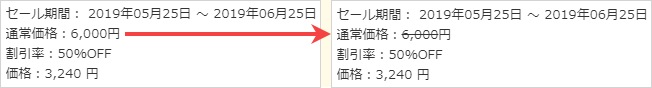
・「通常価格」などに取り消し線をつけたい場合は、CSSを追加します!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
に、下記のようなスタイル指定を追記してください。
.strikeout{text-decoration: line-through;}

(3)スマホの商品詳細ページの表示を確認する
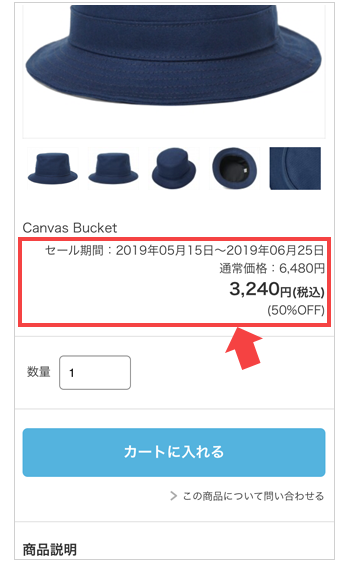
▼テンプレートを適用した場合
テンプレートを利用している場合は、このようにすぐに表示されます。

↑【Primary】テンプレート表示例
▼テンプレートを利用してない場合
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック【商品詳細画面】へ
商品詳細ページ編集「HTML編集」エディターエリアに下記のタグを入力して表示しましょう。
<{if $discount_period}>
<p class="saleTerm">セール期間:<{$discount_period}></p>
<{/if}>
<{if $original_price}>
<p class="regularPrice">通常価格:<span class="lineThrough"><{$original_price}>円</span></p>
<{/if}>
<div class="salesPrice">
<p class="price" id="M_usualValue"><span id="taxPrice"><{$price}></span>円(税込)</p>
<{if $discount_rate}>
<p class="off">(<{$discount_rate}>%OFF)</p>
<{/if}>
</div>
・「割引期間」を設定している場合、割引期間外の日時では割引表示されません。
・テンプレートによって表示のデザインは異なります。
・文字色を変更するなど、CSSでカスタマイズして表示することもできます。
※クリエイターモードをご利用の場合、【Complete】【BRothers】【&more】【Basics】【Simplecase】【Garden】テンプレートには、あらかじめセール時の「割引率」や「期間」を表示するソースが入力されています。
※テンプレートごとに初期値のデザインは異なります。
それ以外のテンプレートをご利用の場合は、「割引率」や「期間」を表示するソースを追記して表示することができます。
クリエイターモードで使えるタグはタグリファレンスをご確認ください。
完了
いかがでしたでしょうか。
繁忙期に自動でタイマー設定できる便利な機能です。ぜひご活用ください!















