こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はスマホテンプレートより【Primary】ご利用の場合
ヘッダーのメニュー(ドロワーメニュー)の項目の表示順を変更・追加する方法をご紹介します!
こんなお悩みありませんか?
・「カテゴリから探す」をメニューの一番上に表示したい
・作成したページをメニューの項目に追加したい
[難易度 ★☆☆ ]
スマホ【Primary】
ヘッダーのメニューの項目順を変更・追加する方法!
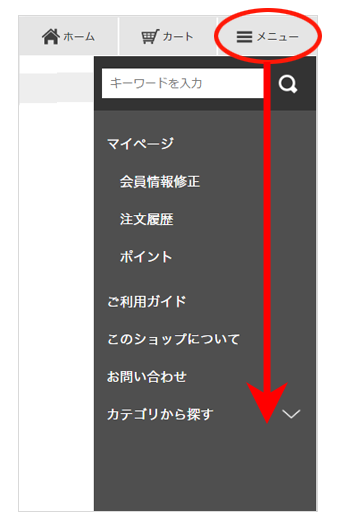
まずは、メニュー内に表示される項目とソースを確認してみましょう。

ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック「ヘッダー」
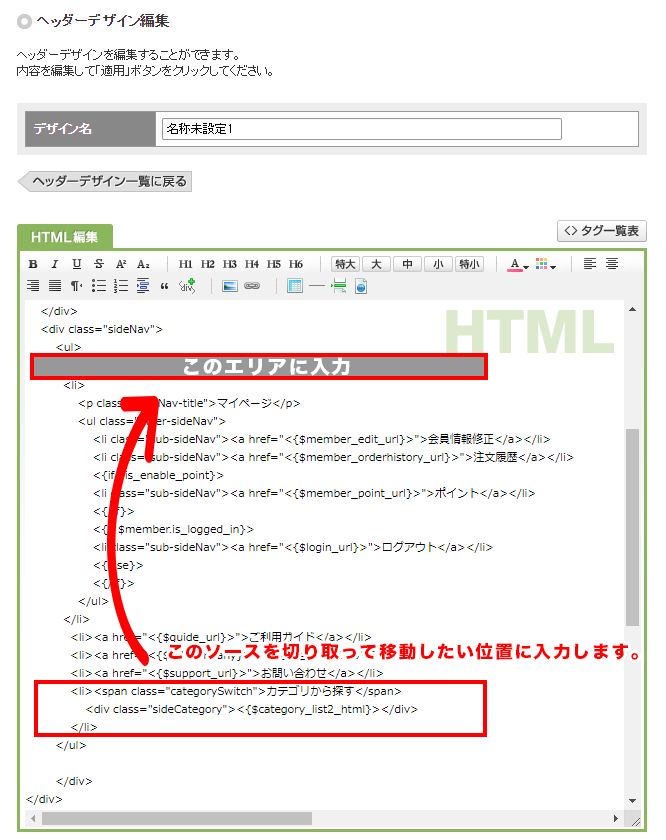
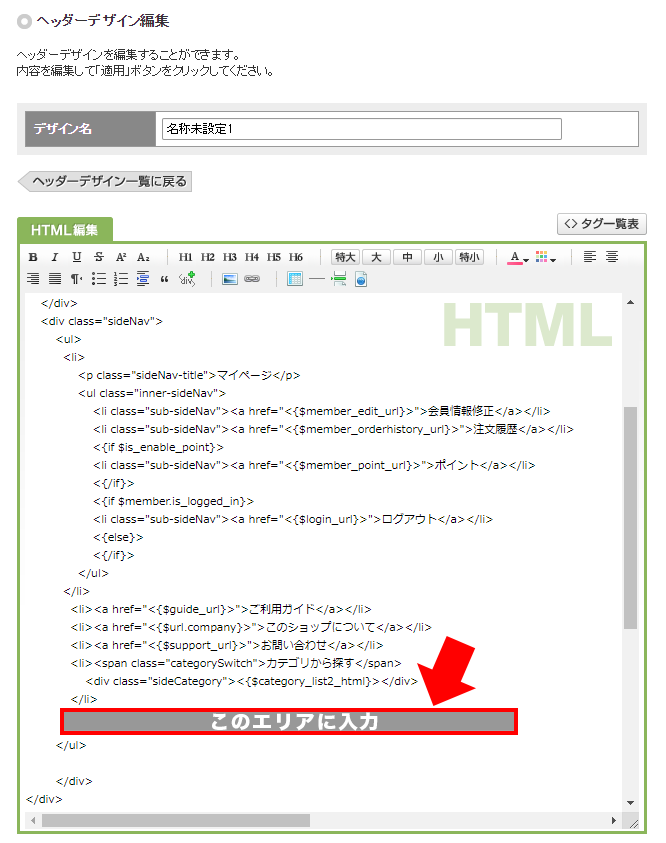
利用中の「ヘッダーデザイン編集」の「HTML編集」エディタエリアの下記の箇所が表示されています。
▼HTML
<div class="sideNav">
<ul>
<li>
<p class="sideNav-title">マイページ</p>
<ul class="inner-sideNav">
<li class="sub-sideNav"><a href="<{$member_edit_url}>">会員情報修正</a></li>
<li class="sub-sideNav"><a href="<{$member_orderhistory_url}>">注文履歴</a></li>
<{if $is_enable_point}>
<li class="sub-sideNav"><a href="<{$member_point_url}>">ポイント</a></li>
<{/if}>
<{if $member.is_logged_in}>
<li class="sub-sideNav"><a href="<{$login_url}>">ログアウト</a></li>
<{else}>
<{/if}>
</ul>
</li>
<li><a href="<{$guide_url}>">ご利用ガイド</a></li>
<li><a href="<{$url.company}>">このショップについて</a></li>
<li><a href="<{$support_url}>">お問い合わせ</a></li>
<li><span class="categorySwitch">カテゴリから探す</span>
<div class="sideCategory"><{$category_list2_html}></div>
</li>
</ul>
</div>
・<ul>~</ul>タグ内の<li>~</li>で囲まれている箇所が項目として表示されています。
それではやってみましょう
ここからは早速、上記の初期値のソースを元に、メニュー内の項目を編集する方法をみていきましょう。
その1.項目の順番を入れ替える場合
はじめに、項目の順番を入れ替えてみましょう。
例として「カテゴリから探す」をメニュー内の一番上に移動してみます。
↓この3行を下図の箇所へ移動します。
<li><span class="categorySwitch">カテゴリから探す</span>
<div class="sideCategory"><{$category_list2_html}></div>
</li>

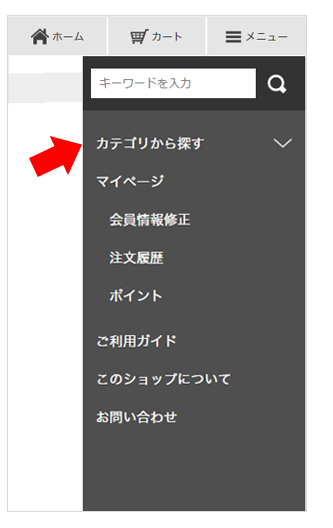
↓「カテゴリから探す」を一番上に表示することができました!

その2.項目を追加する場合
次に、項目を追加してみましょう。
例としてスマホの独自ページで作成した「キャンペーン」ページを「カテゴリから探す」の下に追加してみます。
↓この1行を下図の箇所へ追加します。
<li><a href="/smartphone/page1.html">キャンペーン</a></li>

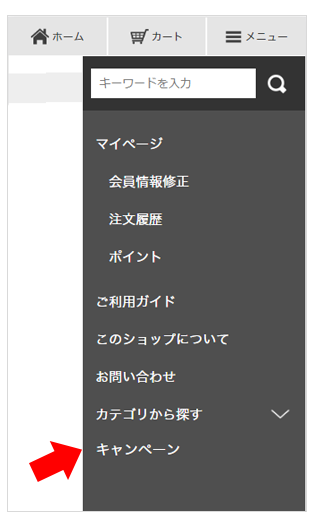
↓「キャンペーン」を追加表示することができました!

・<ul>~</ul>内の好きな箇所に<li>~</li>で囲んだ項目を追加することができます。
完了!
→かんたんですね。
いかがでしたでしょうか。
スマホのメニュー内をアピールしたい項目順に変更してみましょう。
それではまた!