こんにちは、makeshopの近藤です。
いつもmakeshopをご利用いただきありがとうございます。
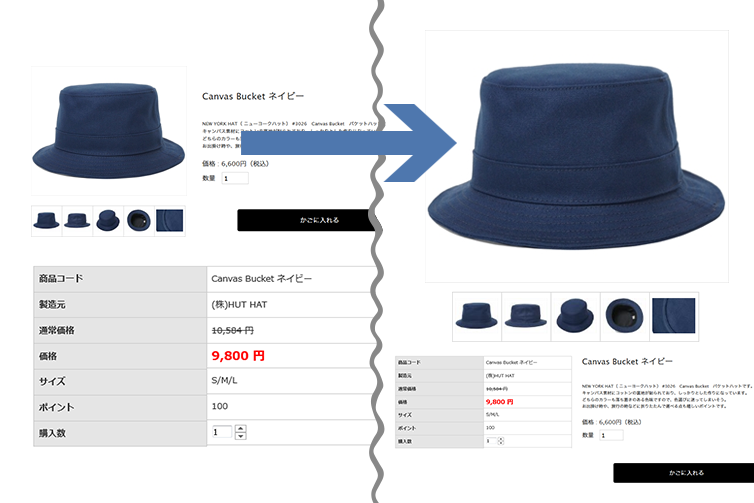
今回は、商品詳細画面の商品写真を大きく表示する方法をご紹介したいと思います!
こんなお悩みありませんか?
・商品詳細ページの商品写真を拡大したい
こんなお悩みをもつショップ様は必見です!
[難易度 ★☆☆ ]
実はかんたん!商品写真を大きく表示させる方法!
通常、商品詳細画面の商品写真は、長辺300pxに自動的にリサイズされるので、その設定を変更することが必要です。
商品写真の拡大方法
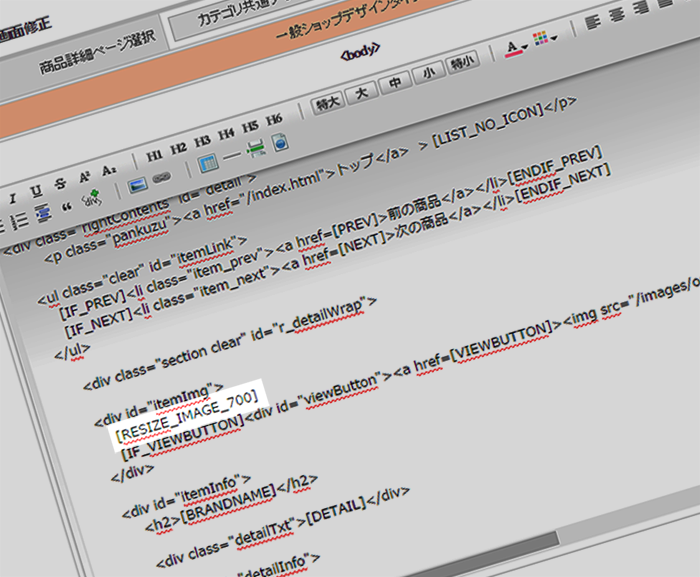
[IMAGE]タグを置き換える
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 商品詳細画面管理
で変数タグ[IMAGE]を、拡大表示の画像を出力する変数タグ[RESIZE_IMAGE_xxx]に置き換えます。
※xxxの部分に希望のサイズを記入します。
例:700pxサイズで表示したい場合→[RESIZE_IMAGE_700]

最大で800pxまでサイズを拡大することが可能です。
いかがでしたでしょうか?
この方法で、商品画像のサイズを自由に変更できるようになるので、ショップのデザインや商品自体に合わせてカスタマイズしてみてください!
それではまた!