こんにちは、makeshopサポート担当です。
いつもmakeshopをご利用いただきありがとうございます。
今回は、HTML超初心者の方向けに、HTMLエディタ機能を使って画像を表示させる方法をご紹介します!
こんなお悩みありませんか?
・HTMLタグで画像を表示させる方法がむずかしい…
・かんたんに機能のボタンを使って画像を表示させたい!
そもそも、HTMLエディタ機能って?!
自由にデザインを設定したい、でも知識がないからできない…。
そんなHTMLが分からない方でも、ボタンを使って画像を表示させたり、文字の大きさや色、テキストリンクをかんたんに付けたりすることができる機能です。
参考:オンラインマニュアル「HTMLエディタ ボタン機能一覧」
【超初心者向け】
HTMLエディタ機能を使って画像を表示させる方法!
商品詳細ページ内の『商品説明文』内に画像を表示させる方法をみていきましょう。
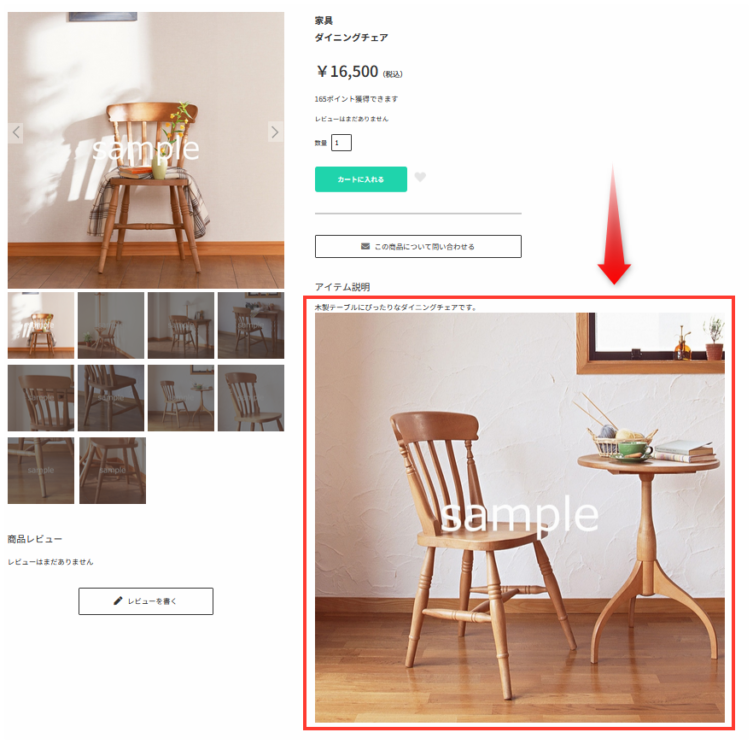
ここでは、例として下図のようにダイニングチェアの画像を表示してみます。

設定方法
(1)画像をアップロード&URLをコピーする!
まずはじめに、表示させたい画像を以下の手順でファイルサーバーにアップロードしましょう。
ショップデザイン / ストレージ / 100MBサーバ使用/ギガプラス10
オンラインマニュアル「【100MBサーバー/ギガプラス10】アップロード手順」
参考記事「画像やCSSファイルをアップロードしたい」
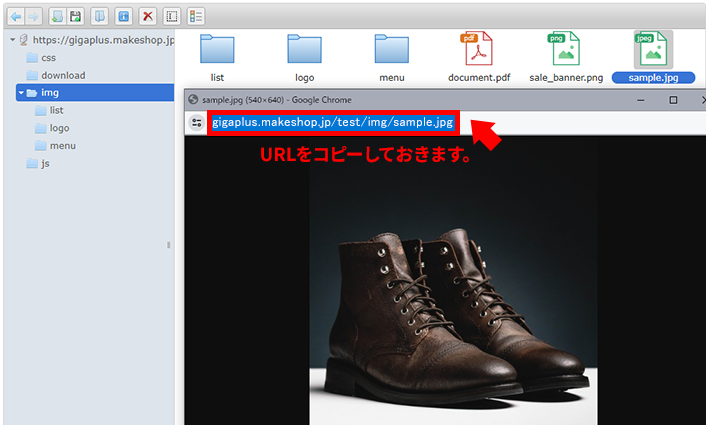
画像をアップロード後に、URL(画像のURLパス)が表示されますのでコピーしておきます。

・アップロードする画像のファイル名は、半角英数字で名前を付けるようにします。
(例:banner.jpg / icon_01.png)
(2)「HTMLエディタ編集モード」に切り替える!
商品管理 / 商品一覧 / 商品編集
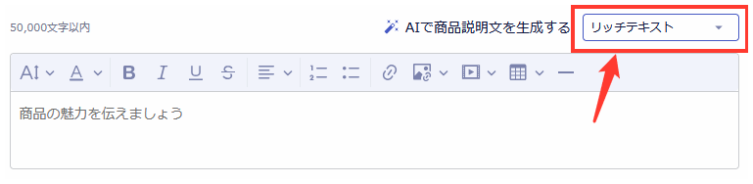
を開き「商品説明」右上のプルダウンを「リッチテキスト」に変更すると
「HTMLエディタ編集モード」に切り替えることができます。

※旧管理画面のHTMLエディタや別エディタで作成されたHTMLはリッチテキストモードで更新後にデザイン崩れ、記述の置換が発生する可能性があります。
商品登録・編集のご注意点を確認の上、ご利用ください。
(3)画像を登録する!
HTMLエディタ機能を使って画像を登録します。
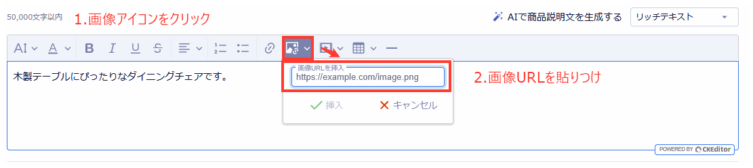
エディタエリアで画像を挿入したい箇所をクリック後、画像アイコンをクリックします。
コピーした画像URL(アップロードした画像のURLパス)を入力して「挿入」をクリックします。

登録した画像が表示されます。

完了!
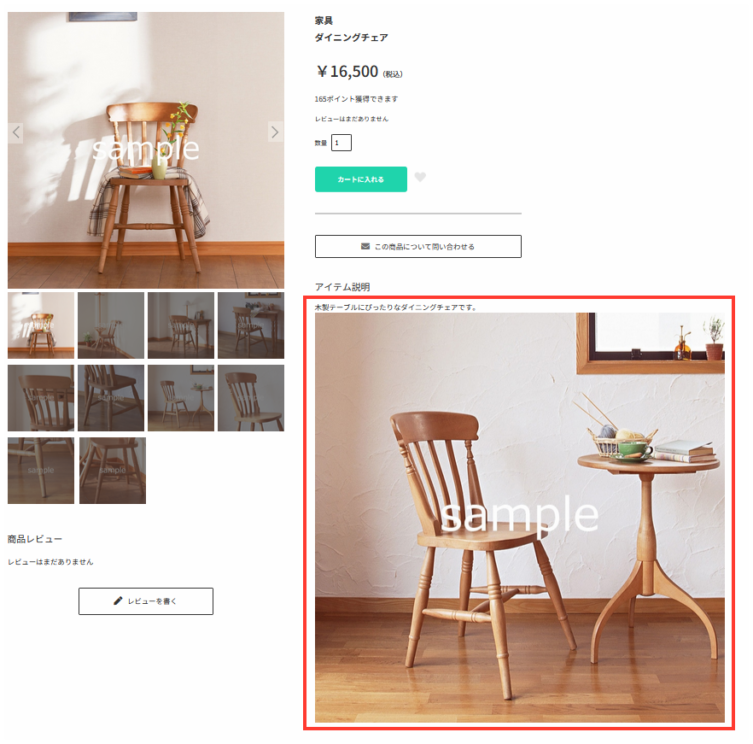
→最後に、修正内容を保存して、表示を確認してみましょう!

【参考】素材を活用!
ネットショップ素材を無料でダウンロードして利用できるサイトもあります。
バナー画像を作るのがむずかしい方は、このような素材を活用するのもおすすめです。
参考外部サイト:「EC design(デザイン)」
いかがでしたでしょうか。
エディタ機能を使って画像を表示することもできますが、HTML編集になれてきたら
【初めてのHTML/CSS】まずは基本のタグを使ってマークアップしよう!を参考に、
imgタグを使って画像を表示する方法にチャレンジしてみましょう。
それではまた!