こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
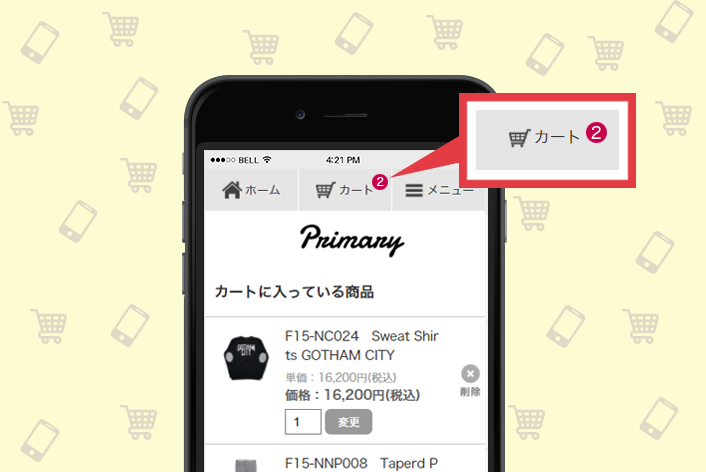
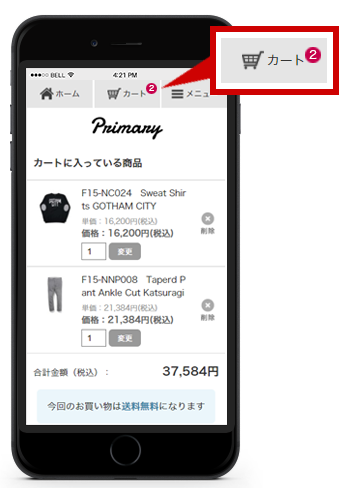
今回は、今カートに何個商品が入っているか一目で分かる、「カートに入ってる商品数」を表示する方法をご紹介します!
[難易度 ★☆☆ ]
有名ショップでよく見る「カートに入ってる商品数」をスマホで表示してみよう!
一番かんたんな方法としては、スマホベースデザイン【Primary】を適用すると
カートに入っている商品数をメニューに表示することができます。

→【Primary】を使ってるのになぜか?表示されない方や
今のショップデザインを変えずに追加したい方向けに表示方法を“2つ”ご紹介します。
ショップ様の運用に合わせて設定してみてください。
早速、みていきましょう!
その1. スマホベースデザイン【Primary】を新しく適用する
デザインをあまりカスタマイズしていないショップ様は
スマホベースデザインを適用し直して最新の初期値ソースにしましょう!
※2017年11月30日以降の初期値を適用すると表示されます。
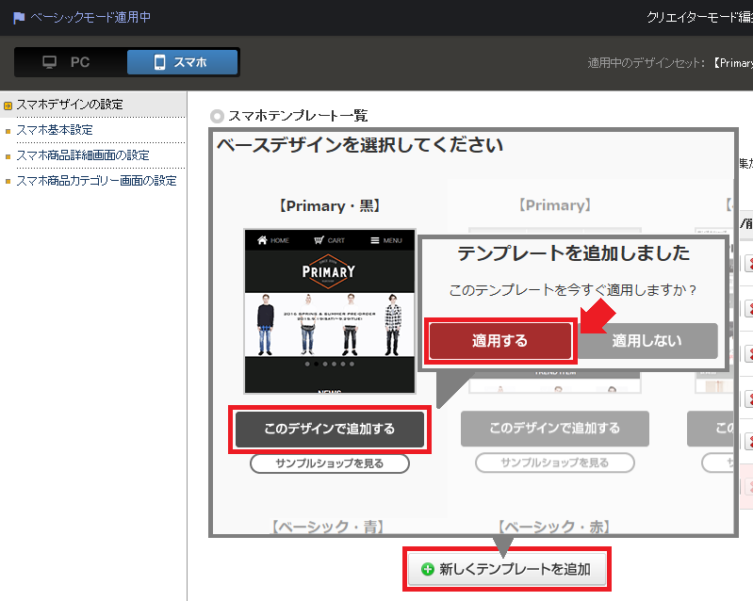
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
「新しくテンプレートを追加」から、ベースデザイン【Primary】または【Primary・黒】を選択しテンプレートを「適用する」をしてください。

→できあがり!
かんたんですね。
その2. 今のデザインはそのままで表示する
もうデザインしているので、デザインセットの適用や
初期値ソースには戻せないなあ・・・
というショップ様は、下記の手順で、必要なソースをご追加ください。
(1)HTMLを追加!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック「ヘッダー」へ
利用中の「ヘッダーデザイン編集」の「HTML編集」エディターエリアに下記のタグを追記してください。
▼ 買い物カゴ内の商品の数量表示タグ
<{if $cart_quantity != 0}><span class="navCartIcon"><{$cart_quantity}></span><{/if}>
例えば【Primary】の場合は、下記のように追記します。
<li class="nav navCart">
<a href="<{$basket_url}>">
<img src="/smartphone/images/template/5/icon-cart.png">カート
</a>
</li>
↓
<li class="nav navCart">
<a href="<{$basket_url}>">
<img src="/smartphone/images/template/5/icon-cart.png">カート
<{if $cart_quantity != 0}><span class="navCartIcon"><{$cart_quantity}></span><{/if}>
</a>
</li>
(2)CSSを追加!
同じ画面の「CSS編集」エディターエリアに下記を追記してください。
li.navCart{
position: relative;
}
.navCartIcon{
position: absolute;
right: 12px;
top: 8px;
width: 17px;
height: 17px;
font-size: 11px;
border-radius: 9px;
background: #c7004c;/*商品数〇色の指定 */
box-shadow: 0px 1px 2px #ccc;
line-height: 17px;
color: #fff;/*商品数文字色の指定 */
font-family: Arial, Helvetica, "sans-serif";
}
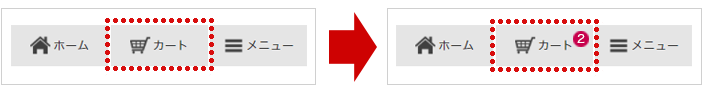
↓↓反映後

→商品数が表示されました!
・background(背景色)とcolor(文字色)に指定しているカラーコードを変更すると表示される色を変更することができます! 外部参考サイト:カラーコード表
・ショップ様で独自のデザインをされていたり、ベースデザイン【ベーシック】をご利用している場合は、CSSを調整して表示してください。
いかがでしたでしょうか。
かごに商品をいくつ入れていたかを表示することで、買い忘れを防ぐことができ購入を促進できます。ぜひ表示してみましょう!
それではまた!