こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はショップの訪問者が、どのページからでも知りたい情報を確認することができる
フッターに「ご利用ガイド」を表示する方法をご紹介します!
こんなお悩みありませんか?
・支払い方法、送料、配達方法などの「ご利用ガイド」をフッターにも表示したい
[難易度 ★☆☆ ]
売れてるショップはやっている?!
フッターに「ご利用ガイド」を表示する方法
ショップデザイン / 機能・設定 / ショップ案内画面 / 利用案内設定
から設定した内容は「ご利用ガイド」のページに表示されます。
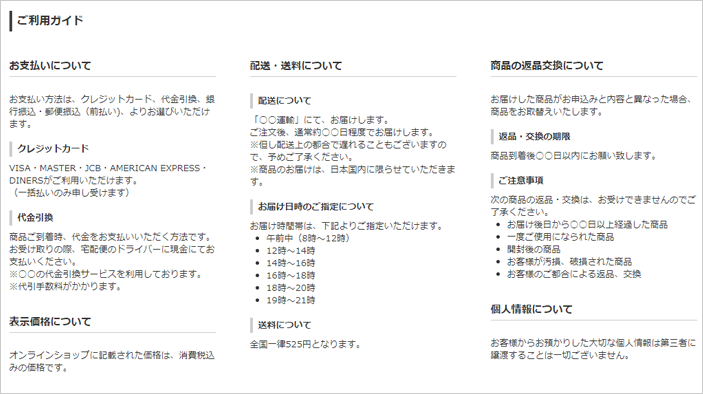
例:サンプルショップ ご利用ガイドページ
フッターにもこれらの内容を表示したい場合は、上の設定を使わずに直接記述する必要があります。下記の手順で試してみましょう。
設定方法
レイアウト方法はいくつもありますが、ここではよく見る
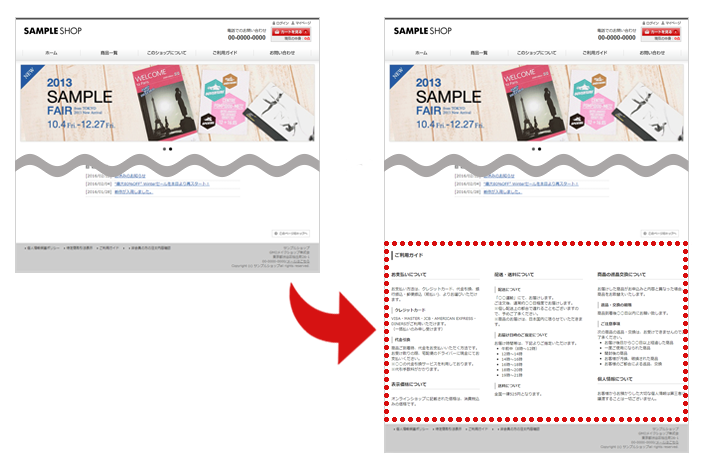
↓下図のようなレイアウトを【プレーンホワイト】のテンプレートに追加してみます。

(1)フッターにご利用ガイドのソースを追記する!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 下段メニュー管理
に下記のソースを入力します。(↓82行分です。全てコピーして入力してください)
<div id="footerGuide"> <h2>ご利用ガイド</h2> <div class="ft-guide-outer"> <div class="ft-guide-inner"> <div class="ft-guide-section"> <h3>お支払いについて</h3> <p>お支払い方法は、クレジットカード、代金引換、銀行振込・郵便振込(前払い)、よりお選びいただけます。</p> <dl> <dt class="ft-guide-subtitle">クレジットカード</dt> <dd>VISA・MASTER・JCB・AMERICAN EXPRESS・DINERSがご利用いただけます。<br> (一括払いのみ申し受けます)</dd> </dl> <dl> <dt class="ft-guide-subtitle">代金引換</dt> <dd>商品ご到着時、代金をお支払いいただく方法です。<br> お受け取りの際、宅配便のドライバーに現金にてお支払いください。<br> ※○○の代金引換サービスを利用しております。<br> ※代引手数料がかかります。</dd> </dl> </div> <div class="ft-guide-section"> <h3>表示価格について</h3> <p>オンラインショップに記載された価格は、消費税込みの価格です。</p> </div> </div> <div class="ft-guide-inner"> <div class="ft-guide-section"> <h3>配送・送料について</h3> <dl> <dt class="ft-guide-subtitle">配送について</dt> <dd>「○○運輸」にて、お届けします。<br> ご注文後、通常約○○日程度でお届けします。<br> ※但し配送上の都合で遅れることもございますので、予めご了承ください。<br> ※商品のお届けは、日本国内に限らせていただきます。</dd> </dl> <dl> <dt class="ft-guide-subtitle">お届け日時のご指定について</dt> <dd>お届け時間帯は、下記よりご指定いただけます。<br> <ul> <li>午前中(8時~12時)</li> <li>12時~14時</li> <li>14時~16時</li> <li>16時~18時</li> <li>18時~20時</li> <li>19時~21時</li> </ul> </dd> </dl> <dl> <dt class="ft-guide-subtitle">送料について</dt> <dd>全国一律525円となります。</dd> </dl> </div> </div> <div class="ft-guide-inner"> <div class="ft-guide-section"> <h3>商品の返品交換について</h3> <p>お届けした商品がお申込みと内容と異なった場合、商品をお取替えいたします。</p> <dl> <dt class="ft-guide-subtitle">返品・交換の期限</dt> <dd>商品到着後○○日以内にお願い致します。</dd> </dl> <dl> <dt class="ft-guide-subtitle">ご注意事項</dt> <dd>次の商品の返品・交換は、お受けできませんのでご了承ください。<br> <ul> <li>お届け後日から○○日以上経過した商品</li> <li>一度ご使用になられた商品</li> <li>開封後の商品</li> <li>お客様が汚損、破損された商品</li> <li>お客様のご都合による返品、交換</li> </ul> </dd> </dl> </div> <div class="ft-guide-section"> <h3>個人情報について</h3> <p>お客様からお預かりした大切な個人情報は第三者に譲渡することは一切ございません。</p> </div> </div> </div> </div>
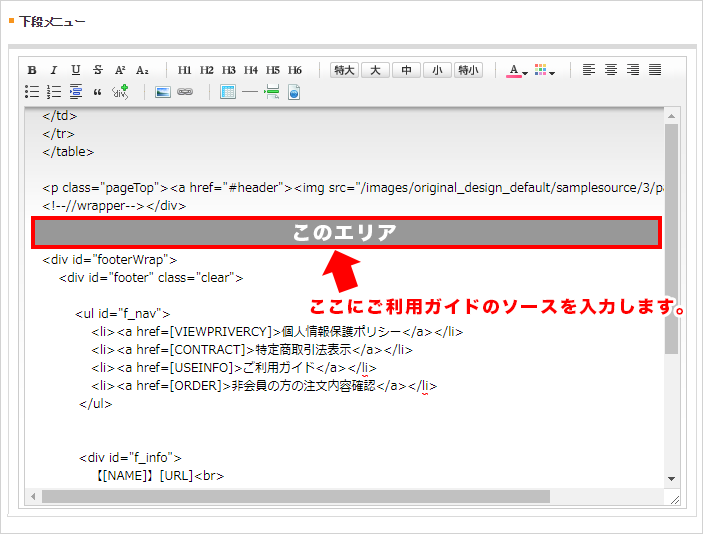
下図の箇所へソースを全て入力します。

これらの入力内容は例文です。ショップ様の運用に合わせて編集してご利用ください。
(2)CSSを追加する!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
に下記のスタイル指定を追記してください。(↓38行分です。全てコピーして入力してください)
/*---------------------------------------
フッターご利用ガイド
----------------------------------------*/
#footerGuide {
margin: 0 auto;
padding-bottom: 50px;
width: 1000px;
}
#footerGuide h2 {
border-left: 4px solid #444;
font-size: 16px;
padding: 4px 8px;
margin-bottom: 8px;
}
.ft-guide-outer{
text-align:left;
display: flex;
justify-content: space-between;
}
.ft-guide-inner li {
margin-left: 24px;
list-style-type: disc;
}
.ft-guide-inner {
width: 30%;
}
.ft-guide-inner h3 {
font-size: 15px;
padding-bottom: 4px;
margin: 32px 0 24px;
border-bottom:#ccc 1px solid;
}
.ft-guide-subtitle {
margin: 16px 0 8px 0;
padding: 2px 8px;
border-left: #ccc 4px solid;
font-weight: bold;
}
CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
完了!
→ご利用ガイドが追加できました!

配達時間帯の画像を掲載したい場合には、無料でダウンロードして利用できるサイトもあります。うまく活用してみましょう。
参考外部サイト:「イラストAC配達時間帯のフリー素材」「ヤマト運輸の新しい配達時間帯の画像」
クレジットカードやコンビニのロゴは、ご利用中の各決済会社のガイドラインを参照の上ご利用ください。
参考外部サイト:「各決済ブランドロゴ(イプシロン)」
リンク先はmakeshopとは関係ありません。ショップ様でご判断のうえ、ご利用ください。
いかがでしたでしょうか。
ユーザーがあらかじめ知っておきたい情報を掲載するなどしてフッターエリアを上手に活用し、
よりお買い物しやすいサイトにしてみましょう!
それではまた!















