こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、msメンバー、でんぽう(ECアドバイザーチーム)&いちかわ(CSチーム)による、ショップの会員登録画面をデザインする方法をご紹介します!
会員登録の離脱を防ごう!
トップページや商品ページ等は華やかにデザインされているのに、
会員登録画面がショップロゴすらない寂しいページになっていませんか?
個人情報を入力するページがショップのイメージに合わないデザインとなっていると不安を感じるお客様もいらっしゃいます。
会員登録画面はHTML編集がおこなえないページですが、機能を利用してある程度のデザインができます。
会員登録画面をショップのデザインに近づけて違和感をなくし、スムーズに会員登録をしてもらいましょう。
離脱を防ぐ!ショップの会員登録画面をデザインする方法”3選”
早速順番にみていきましょう。
【その1】統一感あるデザインに!ロゴ・背景色を設定する方法
【その2】会員登録時の不安を払拭!ショップならではの案内文を表示する方法
【その3】途中離脱を防止!会員登録時の項目を厳選する方法
【その1】統一感あるデザインに!
ロゴ・背景色を設定する方法
会員登録画面にショップのロゴと背景色を登録することができます。
下記の手順で登録しましょう。
設定方法
■設定画面
ショップデザイン / 機能・設定 / ログイン・会員画面 / 会員登録画面デザイン
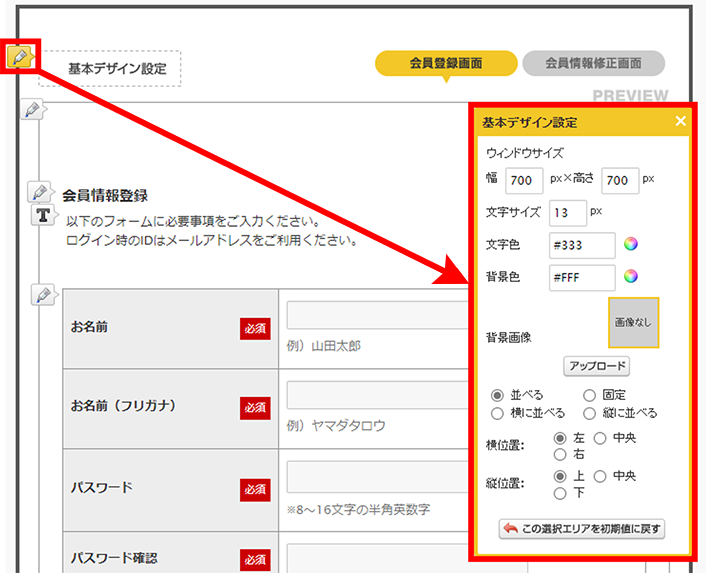
【1】上から1番目の「絵具マーク」をクリックし、「基本デザイン設定」を開きます。

【2】「背景色」に任意のHTMLカラーコードを入力するか、右横のアイコンから任意のカラーを選択します。ショップのデザインに合う色合いにしましょう。

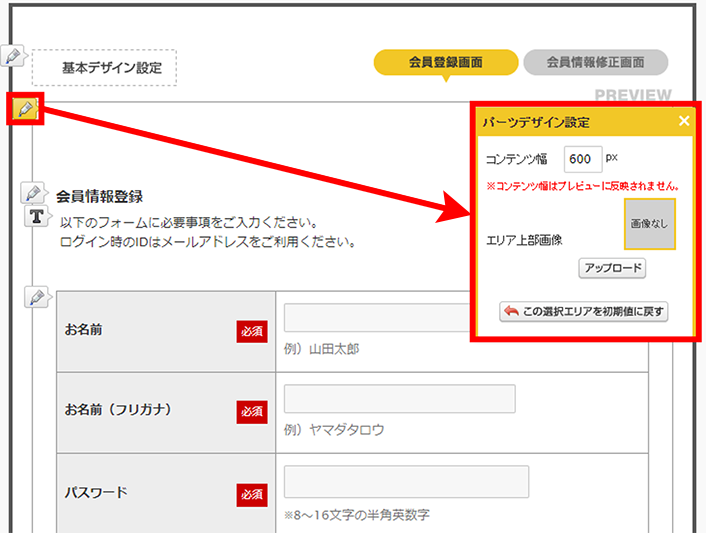
【3】上から2番目の「絵具マーク」をクリックし、「パーツデザイン設定」を開きます。

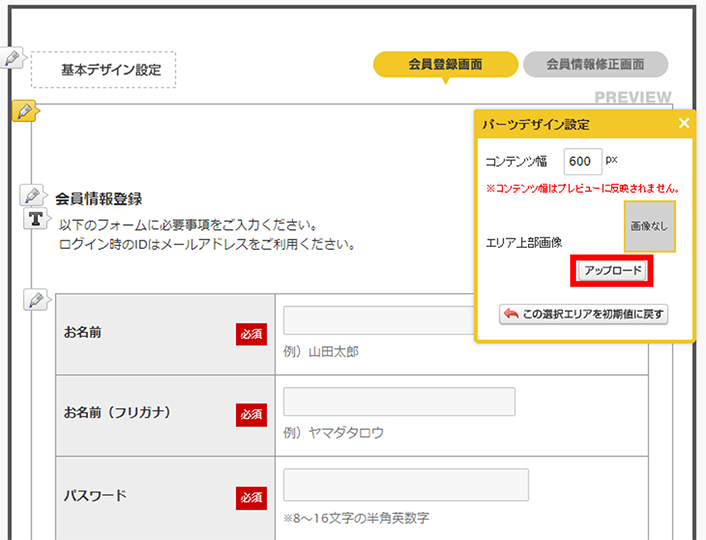
【4】「エリア上部画像」横の「アップロード」をクリックし、作成済みのショップロゴ画像をアップロードします。

【5】ページ最下部「保存」をクリックします。

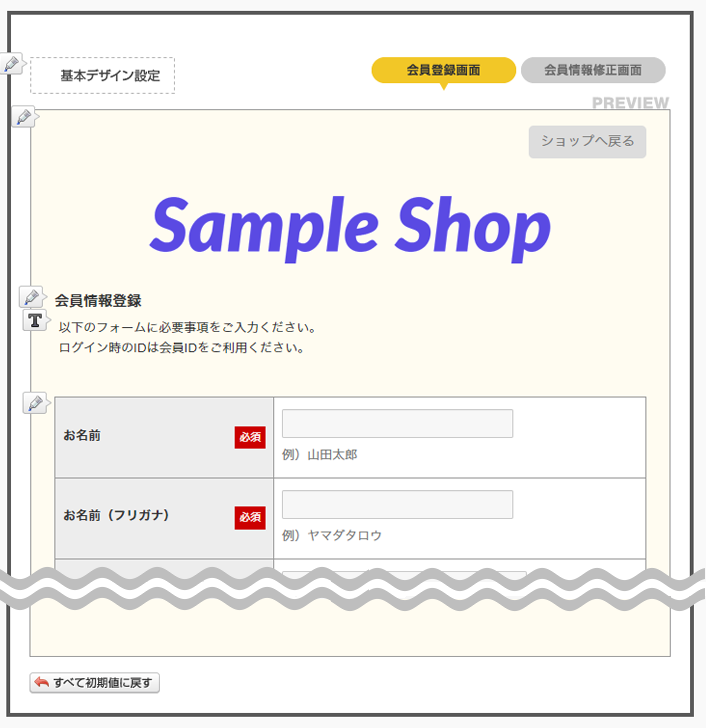
【6】会員登録画面の上部にショップのロゴが表示され、背景色が変わりました。

※事例のロゴ画像サイズ:420×100px、容量:10KB です。
【その2】会員登録時の不安を払拭!
ショップならではの案内文を表示する方法
会員登録画面上部のタイトル「会員情報登録」の装飾や、テキスト編集ができます。
下記の手順で登録しましょう。
設定方法
■設定画面
ショップデザイン / 機能・設定 / ログイン・会員画面 / 会員登録画面デザイン
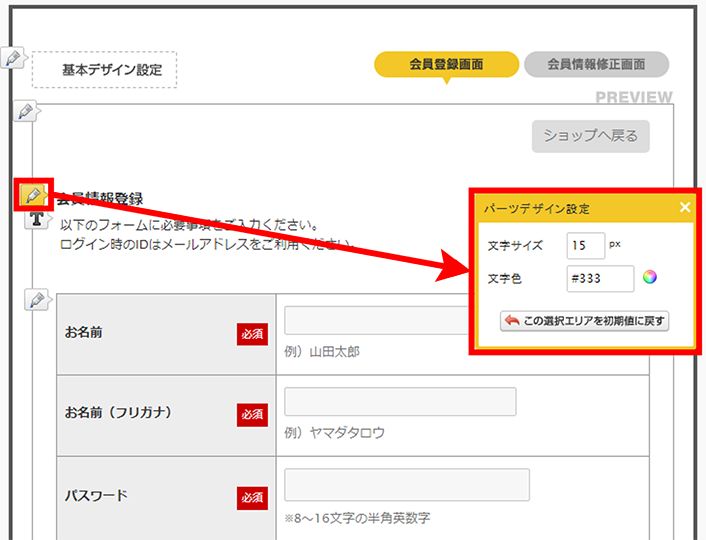
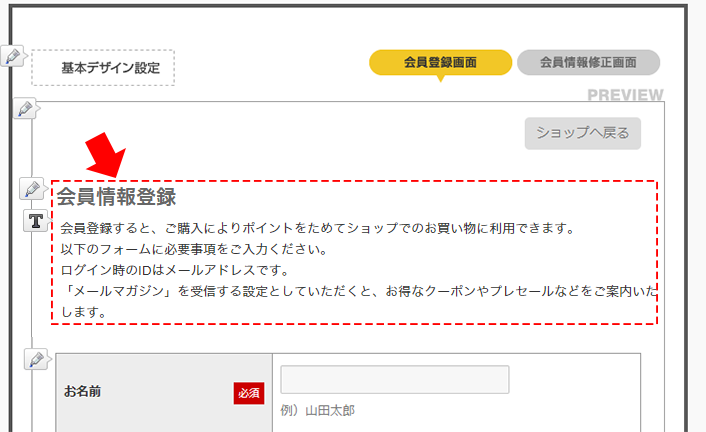
【1】「会員情報登録」のテキストを装飾します。
上から3番目の「絵具マーク」をクリックし、「パーツデザイン設定」を開きます。

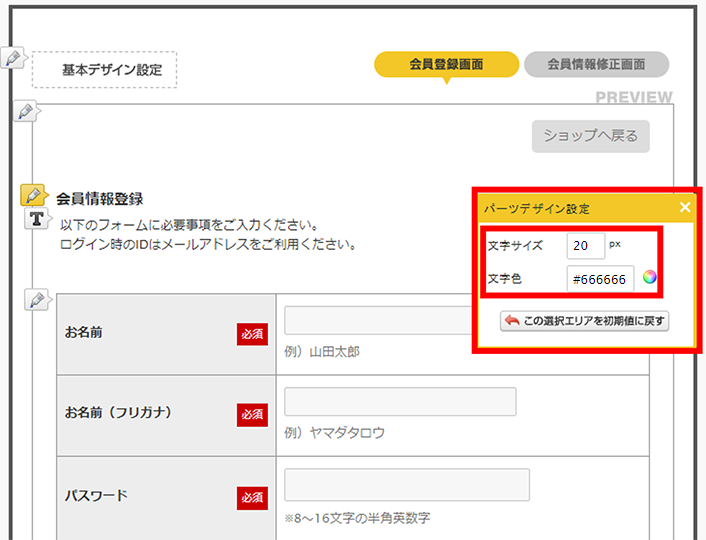
【2】「文字サイズ」に任意のピクセル数、「文字色」に任意のHTMLカラーコードを入力、もしくは右横のアイコンから任意のカラーを選択します。

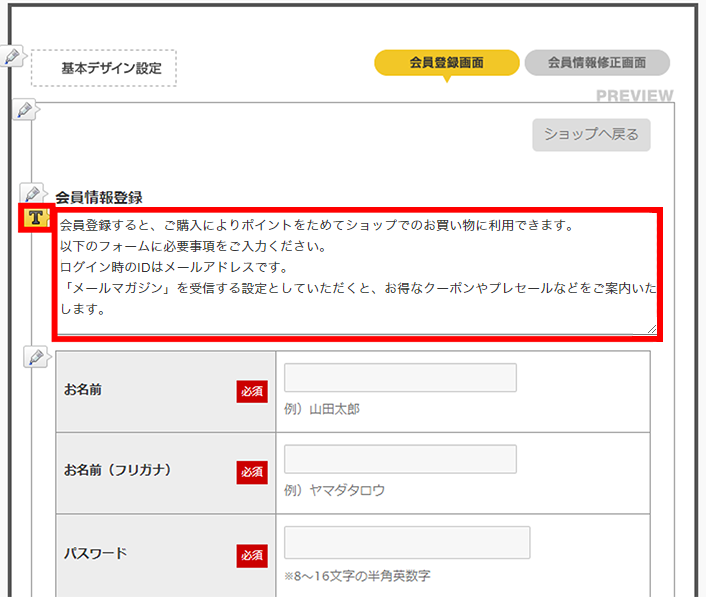
【3】案内文を編集します。
上から4番目の「T」アイコンをクリックし、任意のテキストを入力します。
会員登録時の注意点やメリットなどを記載しましょう。

【4】ページ最下部「保存」をクリックします。

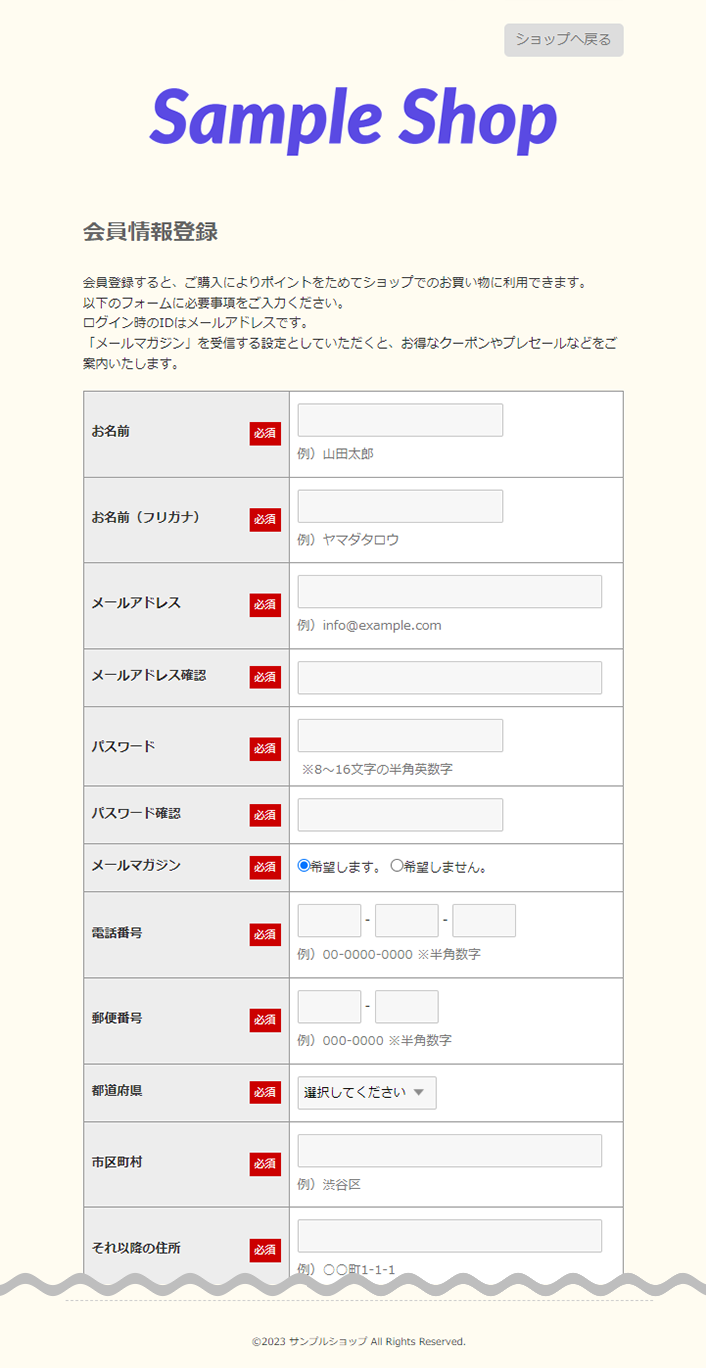
【5】文字がはっきりとし、オリジナル感のある会員登録画面になりました。
PC・スマホで確認してみましょう。

【その3】途中離脱を防止!
会員登録時の項目を厳選する方法
会員登録画面で入力項目が多いと、途中で離脱してしまう場合があります。
下記の手順で登録のハードルが下がるように設定しましょう。
設定方法
■設定画面
【1】会員登録/修正時の画面に表示される項目を「表示/非表示」から選択します。
「電話番号」「住所1」は、ログインして注文する際に利用される項目です。
「性別」「生年月日」「電話番号2」「電話番号3」「メールアドレス2」「FAX」は
会員情報に反映されますが、決済画面には反映されません。必要がなければOFFにしましょう。
離脱を防ぐには、最低限の項目表示とすることがおすすめです。

【2】「表示順」も編集できます。重複がないように設定してください。
ページ最下部「保存」をクリックします。

【3】登録がスムーズにおこなえる会員登録画面になりました。
テストで会員登録してみましょう。

完了!
いかがでしたでしょうか。
小さな変更ですが、細かい箇所を見直して会員登録率をアップさせましょう。
それではまた!