こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は商品詳細ページやトップページに【YouTubeの動画】を埋め込む方法をご紹介します!
こんなお悩みありませんか?
・YouTubeに公開した動画をショップに表示したいけどどうやるの?
・YouTubeショートの動画を埋め込みたい!
[難易度 ★☆☆ ]
商品の魅力をもっと伝えたい!
【YouTube動画】を埋め込む方法!
それでは早速、みていきましょう!
設定方法
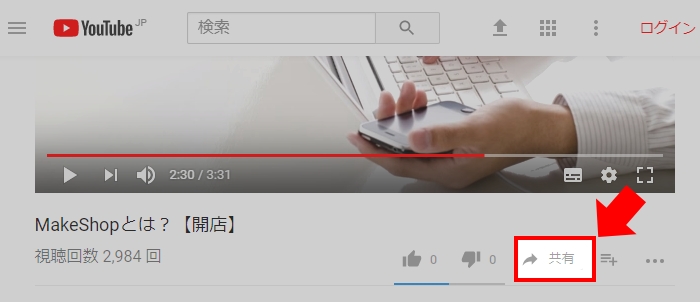
(1)「共有」をクリック!
埋め込みたい【YouTube】のページを開き「共有」をクリックします。

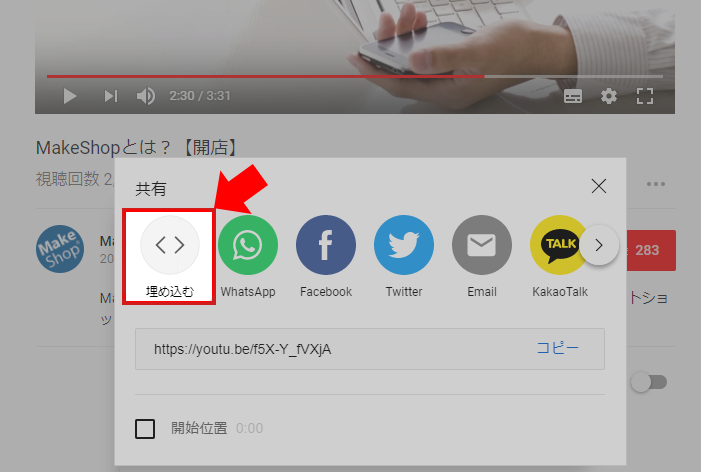
(2)「埋め込む」をクリック!
「埋め込む」をクリックします。

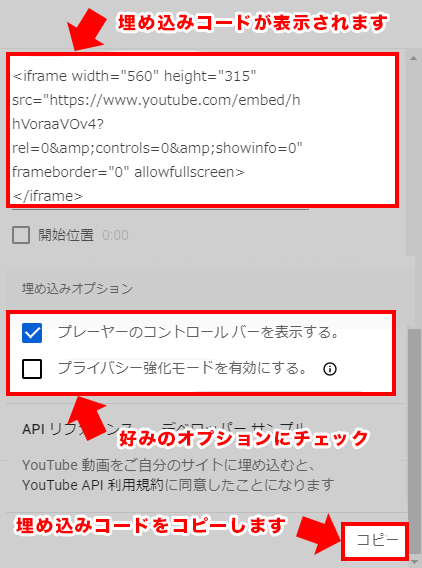
(3)「埋め込みコード」をコピー!
動画の埋め込み画面が表示されます。
好みのオプションにチェック入れ、表示されている「埋め込みコード」をコピーします。

参考:YouTube ヘルプ
動画のサイズを変更したい場合は、
1280×720、853×480 など動画の縦横比を保ったサイズにすると綺麗に表示されます。
初期値:横幅(width)560px、高さ(height)315px
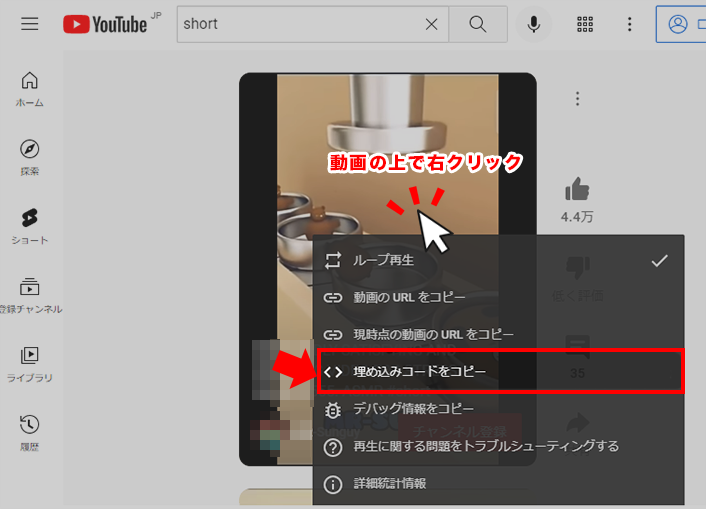
▼YouTubeショートの場合
埋め込みたい【YouTubeショート】動画の上で右クリックして「埋め込みコードをコピー」してください。

・YouTubeショートとは、縦型の動画を投稿・閲覧(最大60秒)できるYouTubeの新しいサービスです。
(3)「埋め込みコード」を入力!
■商品詳細ページに埋め込む場合
商品管理 / 商品一覧 / 商品登録
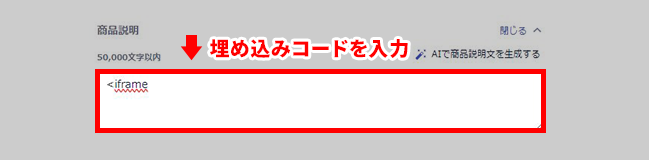
「商品説明」または「商品追加説明」など

■トップページに埋め込む場合
以下の画面にコピーした「埋め込みコード」を入力します。
ベーシックモードの場合
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 中央画面管理
クリエイターモードの場合
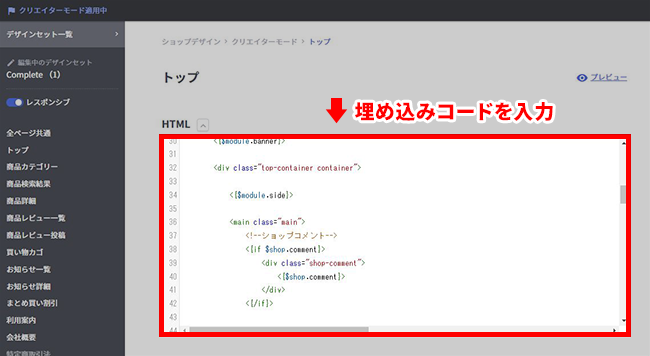
ショップデザイン / テンプレート選択・編集 / クリエイターモード / トップ
「HTML」欄

エディターにコピーした「埋め込みコード」を入力します。
設置完了!
→かんたんですね。
【YouTube動画事例】
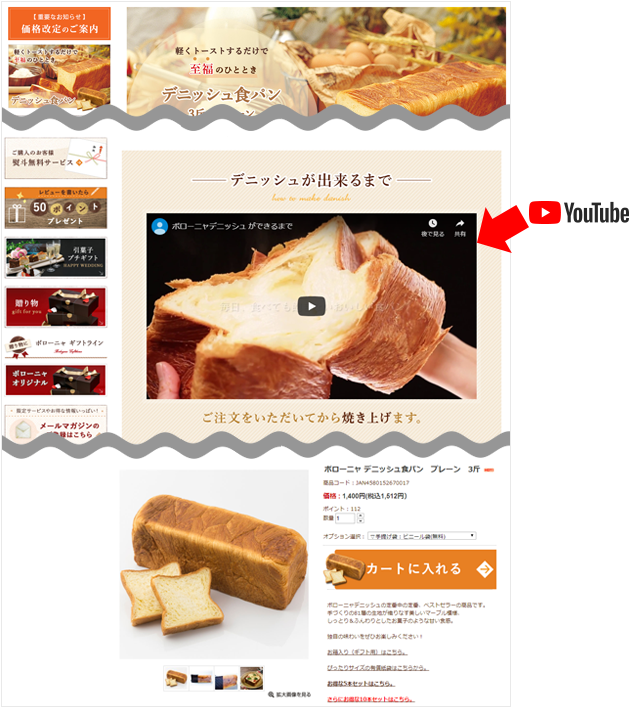
上手に「YouTube動画」を掲載しているショップ様を見てみましょう。
▼商品詳細ページ

「画像素材提供 京都・祇園生まれのパン・ボローニャ様」※2019年3月掲載追加しました。
ご注意!
・2022年6月時点に更新したご紹介記事となります。YouTube側の仕様変更などにより、
記載内容が仕様と異なる場合がございますのでご了承ください。
・YouTubeは、makeshopのシステムに関係なくご利用いただけます。
ショップ様でご判断のうえ、ご利用ください。
・操作方法に関するお問い合わせはmakeshopではサポートしておりません。
関連記事スマホで埋め込んだ【YouTube動画】をレスポンシブにしたいも合わせてご参照ください。
いかがでしたでしょうか。
動画は、画像だけでは表現できない商品の良さや特徴を伝えることができます。
YouTubeに公開した動画をショップに掲載して商品の魅力をより伝えてみましょう!
それではまた!













