こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は表(tableタグ)の作り方と、カスタマイズ方法をご紹介します!
こんなお悩みありませんか?
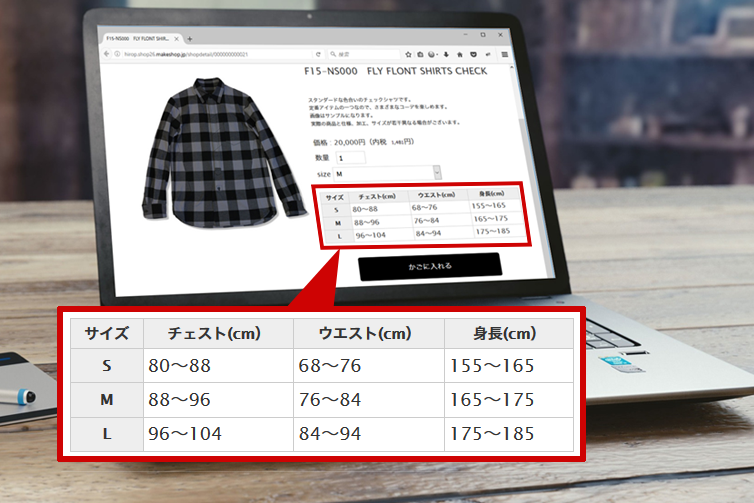
・商品詳細ページに、商品のサイズを表にしてのせたいけど作り方がわからない・・
・表の見出しに色をつけたり枠線をつけたりする方法がわからない・・
HTMLで表が作れる「tableタグ」って?
HTMLで表を挿入するには、「tableタグ」を使って表現するのが最適です。
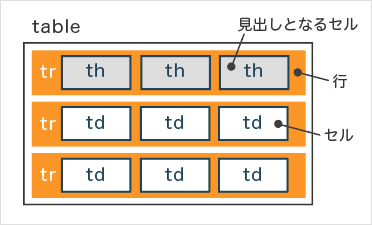
tableタグのほかに、「行」をtrタグ、「見出しとなるセル」をthタグ、「セル」をtdタグで表します。

商品の詳細なサイズや成分表などを表示したいときに、表で書くととユーザーに分かりやすく伝えることができます。
表(table)の作り方を早速みていきましょう!
[難易度 ★☆☆ ]
表(tableタグ)の作り方!
table作成方法
HTMLを書くのがむずかしい方は、変換ツールを使って表(tableタグ)を作る方法があります。
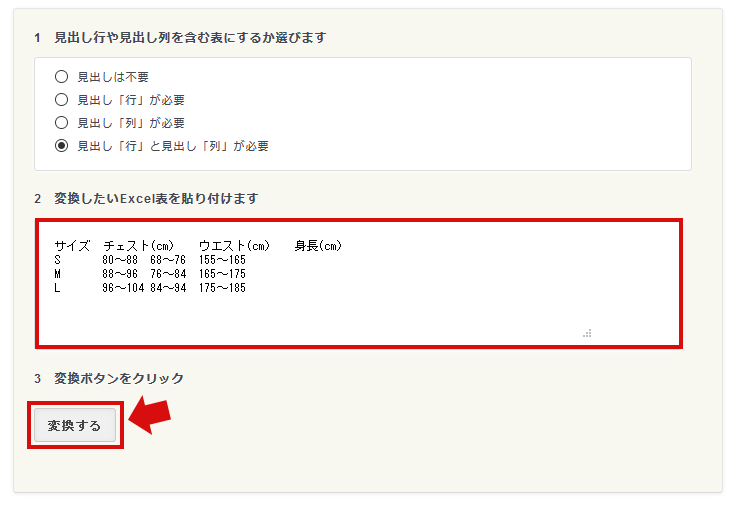
今回は、外部サイト:Excel to HTMLを利用してみます。
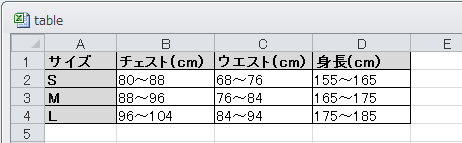
(1)Excelで表を作成します。

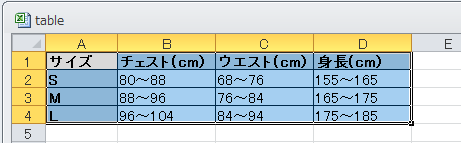
(2)Excelの表の部分を選択して、コピー(Ctrl+C)します。

(3)Excel to HTMLの入力欄に貼り付け(Ctrl+V)て「変換する」をクリックします。

完了!
変換すると↓↓このようにHTMLが生成されます。
<table> <tr> <th>サイズ</th> <th>チェスト(cm)</th> <th>ウエスト(cm)</th> <th>身長(cm)</th> </tr> <tr> <th>S</th> <td>80~88</td> <td>68~76</td> <td>155~165</td> </tr> <tr> <th>M</th> <td>88~96</td> <td>76~84</td> <td>165~175</td> </tr> <tr> <th>L</th> <td>96~104</td> <td>84~94</td> <td>175~185</td> </tr> </table>
→HTMLでtableが作れました。かんたんですね。
[難易度 ★☆☆ ]
表(tableタグ)をカスタマイズする方法!
HTMLでtableが書けたら、CSSで色をつけたり、隙間をあけたり表示を整えてみましょう。
カスタマイズ方法
(1)HTMLを入力!
以下の画面にtableタグを入力します。
商品管理 / 商品一覧 / 商品登録
「商品説明」または「商品追加説明」など
※tableにクラス名などをつけます
例として、「speclist」とクラス名をつけます。
<table class="speclist"><!--←クラス名をつけます--> ~略~ </table>
(2)CSSを入力!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
エディターエリアに下記のタグを追記します。
.speclist table,
.speclist th,
.speclist td {
border:solid 1px #ccc;/*グレーの枠線の指定*/
padding: 4px;/*セルの内側に上下左右に4px余白をあける*/
}
.speclist th {
background: #eee;/*見出しの背景をグレーにする指定*/
}
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
完了!

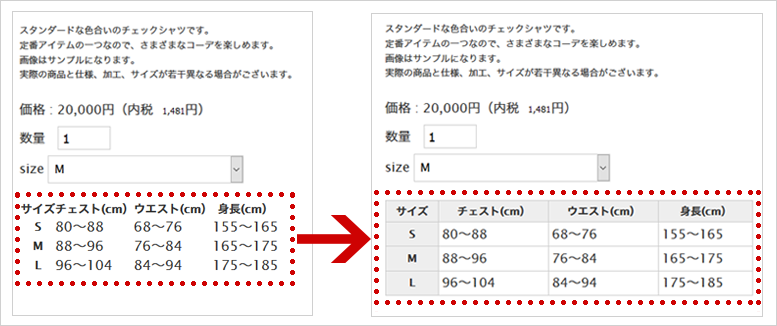
→できあがり
表示が整い、見やすくなりました!
いかがでしたでしょうか。
商品を手にとって見られないECサイトでは
表(table)は、正しい情報を伝える有効なコンテンツです。
商品のサイズや色、スペック、特徴など
訪問者に正しく情報が伝わる表を作りましょう!
それではまた!