こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は「まとめ買い割引」をスマートフォンにも表示する方法をご紹介します!
PCへのまとめ買い割引表示方法は、
関連記事:まとめ買い割引を表示する方法!をご参照ください。
参考:オンラインマニュアル「まとめ買い商品管理」
こんなお悩みありませんか?
・スマホにまとめ買いを表示させる設置の仕方がわからない・・・
・スマホにもまとめ買いの表示をだせる?
[難易度 ★☆☆ ]
スマホにもまとめ買い割引を表示する方法!
スマホでまとめ買い割引を表示するには、「買い物カゴページ」と「カテゴリー/検索結果ページ」画面を編集する必要があります。
早速、みていきましょう!
設定方法
(1)買い物カゴページにソースとCSSを追加!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック「買い物カゴページ画面」へ
「HTML編集」と「CSS編集」のエディターエリアへ下記を記載してください。
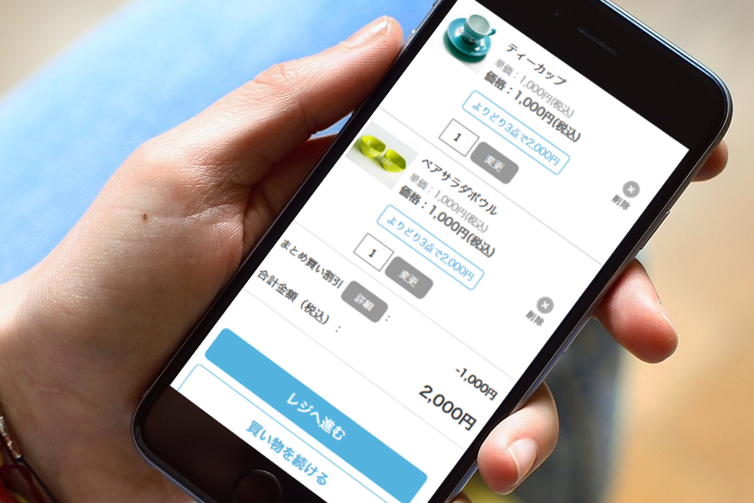
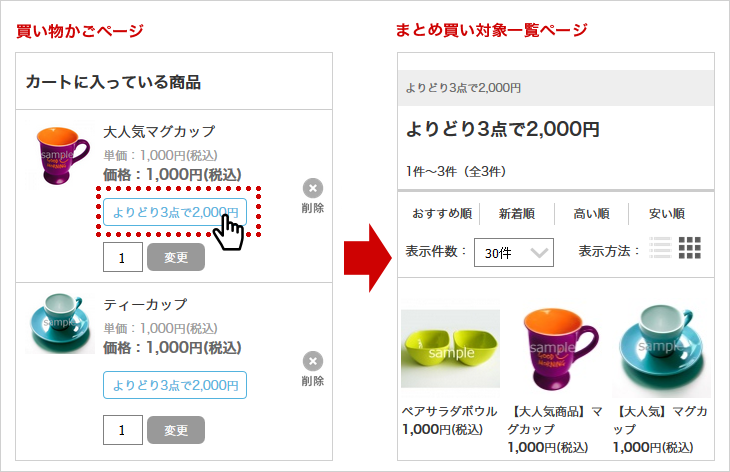
▼まとめ買い「表示案内文」を表示します。
案内文をクリックすると「まとめ買い対象一覧ページ」を表示します。

▼HTML編集へ
ソース入力欄内にカーソルを置いて、Ctrl+Fキーを押し、表示される検索欄に「<section class=”cartTotal”>」と入力してEnterキーを押すと該当する位置にマーカーがついて表示されます。
<section class="cartTotal">
<div class="totalWrap">
<div class="totalTxt">合計金額(税込):</div>
<div class="totalPrice"><{$basket_totalprice}>円</div>
</div>
</section>
検索した記述の下に表示に必要なソースを追記します(赤文字部分)。
追記後
<section class="cartTotal">
<{if $cart.is_matomegai_enabled}>
<div class="matomegaiWrap">
<div class="matomegaiDiscount"><span>まとめ買い割引</span><a href="<{$cart.matomegai_url}>" class="btn">詳細</a>:</div>
<div class="matomegaiPrice"><em><{$cart.matomegai_discount}>円</em></div>
</div>
<{/if}>
<div class="totalWrap">
<div class="totalTxt">合計金額(税込):</div>
<div class="totalPrice"><{$basket_totalprice}>円</div>
</div>
</section>
▼まとめ買い割引を表示します。
詳細をクリックすると「まとめ買い割引が適用された商品ページ」を表示します。

▼HTML編集へ
ソース入力欄内にカーソルを置いて、Ctrl+Fキーを押し、表示される検索欄に「<{$basket.option}>」と入力してEnterキーを押すと該当する位置にマーカーがついて表示されます。
<{$basket.option}>
検索した記述の下に表示に必要なソースを追記します(赤文字部分)。
追記後
<{$basket.option}>
<{if $basket.is_matomegai_enabled}>
<p class="basketMatomegai"><a href="<{$basket.matomegai_url}>"><{$basket.matomegai}></a></p>
<{/if}>
▼CSS編集へ
必要なCSSを追加します。(↓39行分です。全てコピーしてください)
/* まとめ買い表示文 */
.basketMatomegai a{
display: inline-block;
border: 1px solid #54b3de;
border-radius: 4px;
color: #54b3de;
font-size: 12px;
padding: 4px 8px;
margin: 8px auto 16px;
}
/* まとめ買い割引詳細 */
.matomegaiWrap{
display:table;
width:100%;
font-size: 13px;
}
.matomegaiWrap div{
display:table-cell;
padding:15px 10px 0 10px;
}
.matomegaiDiscount{
text-align: left;
}
.matomegaiDiscount span{
display: inline-block;
}
.matomegaiDiscount a{
background: #999;
text-align: center;
color: #fff;
margin-left: 6px;
font-size: 12px;
display: inline-block;
padding: 5px 16px;
width: auto;
}
.matomegaiPrice{
text-align: right;
}
・スマホベースデザイン【ベーシック】利用の場合は、買い物かごページに「表示案内文」を表示することができません。<{$basket_info}>を使用せずに、HTMLで細かくデザインすることで表示できます。
(2)カテゴリー/検索結果ページにCSSを追加!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック「カテゴリー/検索結果画面」へ
下記を記載してください。
▼CSS編集へ
/* まとめ買い */
.matomegai{
display: inline-block;
margin-top: 8px;
}
.matomegai a{
display: inline-block;
border: 1px solid #54b3de;
border-radius: 4px;
color: #54b3de;
font-size: 10px;
padding: 4px 6px;
}
.listBox .matomegai{
margin-left: 5px;
}
完了!
・スマホベースデザイン【Primary・黒】、【Primary】には、初期値にまとめ買いのソースが含まれています。
いかがでしたでしょうか。
スマホにもまとめ買い割引が表示されているか確認してみましょう!
それではまた!