こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
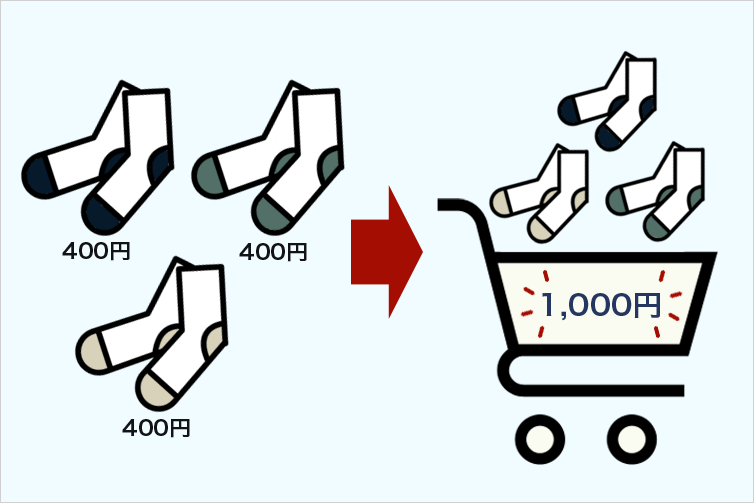
今回は『まとめ買い割引』を表示する方法をご紹介します!
『まとめ買い割引』は管理画面の「まとめ買い」から設定できます!
参考:オンラインマニュアル「まとめ買い」
こんなお悩みありませんか?
・カテゴリーページと買い物かごに、まとめ買いの表示をだしたいけどどうやるのか分からない・・
[難易度 ★☆☆ ]
ベーシックモード(PC)で”カテゴリーページ”と”買い物かごページ”へ
まとめ買い割引を表示する方法!
まとめ買い割引は、「カテゴリーページ」と「買い物かごページ」と「共通CSS管理」のショップデザイン画面内に必要なソースを追記する必要があります。
早速、みていきましょう!
設定方法
(1)カテゴリーページにソースを追加!
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 商品分類ページ管理
エディターエリアに下記のようにソースを追記してください。
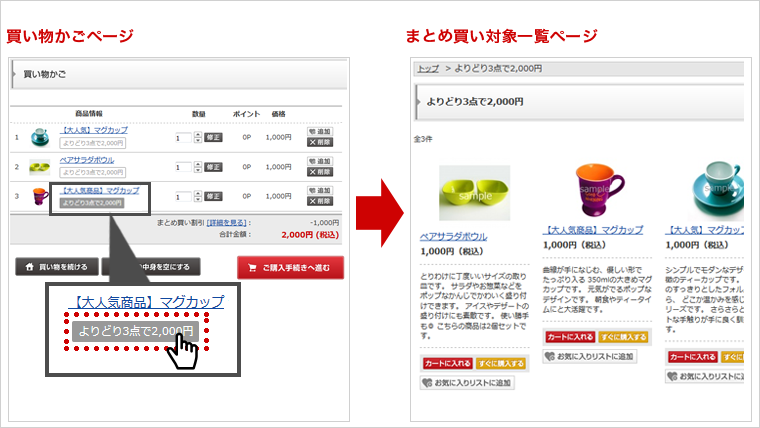
▼まとめ買い「表示案内文」を表示します。
案内文をクリックすると「まとめ買い対象一覧ページ」を表示します。

<p class="price"><em class="price">[COMMONPRICE]</em></p> <!--↓↓この位置に追加します↓↓--> [IF_MATOMEGAI] <p class="matomegai"><a href="[MATOMEGAI_URL]">[MATOMEGAI]</a></p> [ENDIF_MATOMEGAI]
(2)買い物かごページにソースを追加!
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 買い物かごページ管理
エディターエリアに下記のようにソースを追記してください。
▼まとめ買い「表示案内文」を表示します。
案内文をクリックすると「まとめ買い対象一覧ページ」を表示します。

[IFOPTION] <div class="basketOption">[BASKET_OPTION]</div> [IFENDOPTION] <!--↓↓この位置に追加します↓↓--> [IFBASKET_MATOMEGAI] <p class="basketMatomegai"><a href="[BASKET_MATOMEGAI_LINK]">[BASKET_MATOMEGAI]</a></p> [IFENDBASKET_MATOMEGAI]
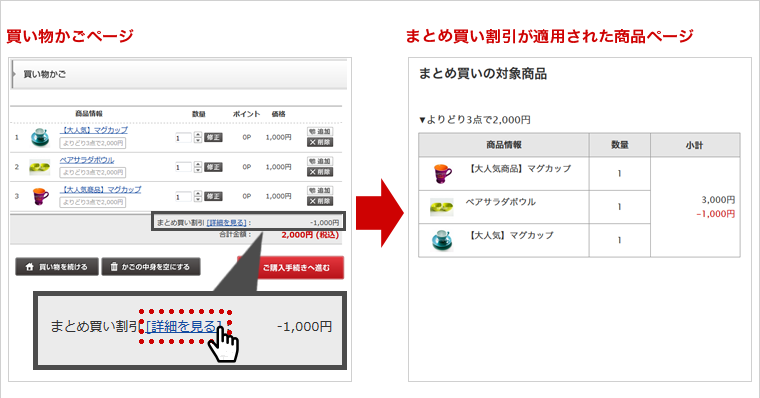
▼まとめ買い割引を表示します。
詳細をクリックすると「まとめ買い割引が適用された商品ページ」をポップアップ画面で表示します。

<tr> <td colspan="7" class="basketTotal"> <!--↓↓この位置に追加します↓↓--> [IF_MATOMEGAI] <dl class="totalWrap matomegaiWrap"> <dt class="totalItem">まとめ買い割引<a href="[MATOMEGAI_LINK]">[詳細を見る]</a>:</dt> <dd class="totalPrice">[MATOMEGAI_DISCOUNT]円</dd> </dl> [IFEND_MATOMEGAI] <!--↑↑この位置に追加します↑↑--> <dl class="totalWrap"> <dt class="totalItem">合計金額:</dt> <dd class="totalPrice"><em>[BASKET_TOTALPRICE] (税込)</em></dd> </dl> </td> </tr>
・ソースの入力箇所は、サンプルショップ一覧の、初期値データをご参考ください。
まとめ買い割引に必要なソースが含まれています。
※対象テンプレート:Fashion/シンプルモダン/プレーン/サニーポップ
(3)CSSを指定する!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
下記のスタイル指定を追記してください。
▼カテゴリーページ、買い物かごページ用
/* まとめ買い カテゴリ―ページ */
#category .matomegai{
margin: 4px 0;
display: inline-block;
}
#category .matomegai a{
border: 1px solid #999;
padding: 2px 5px;
font-size: 11px;
display: inline-block;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
color: #999;
text-decoration: none;
}
#category .matomegai a:hover{
background: #999;
color: #fff;
}
/* まとめ買い 買い物かごページ */
#basketTable .basketMatomegai{
margin-top: 4px;
display: inline-block;
}
#basketTable .basketMatomegai a{
border: 1px solid #999;
padding: 2px 5px;
font-size: 11px;
display: inline-block;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
border-radius: 2px;
color: #999;
text-decoration: none;
}
#basketTable .basketMatomegai a:hover{
background: #999;
color: #fff;
}
#basketTable .matomegaiWrap{
margin-bottom: 4px;
}
▼まとめ買い対象商品ページ用
※カスタマイズテンプレート【プレーン】の場合
(↓109行分です。全てコピーしてください)
/*----------------------------------------------------
まとめ買い #matomegai
----------------------------------------------------*/
/* まとめ買いタイトル */
#matomegai h2{
font-size:14px;
margin-bottom:20px;
background:url(/images/original_design_default/samplesource/3/h2title.png) no-repeat center;
line-height:60px;
height:60px;
padding-left:20px;
}
/* カテゴリーリスト */
#matomegai .innerList{
overflow:hidden;
_zoom:1;
letter-spacing: -.40em; /* 文字間を詰めて隙間を削除する */
text-align:left;
}
#matomegai .innerList li{
vertical-align: top;
letter-spacing: normal; /* 文字間を通常に戻す */
width:25%;/* 商品数が4つなので100%÷4=25% */
display:inline-block;
/display: inline; /* IE用ハック */
/zoom: 1; /* IE用ハック */
}
#matomegai .innerBox{
margin:10px;
text-align:center;
}
#matomegai .detail{
text-align: left;
}
#matomegai .name{
margin-bottom:5px;
}
#matomegai .imgWrap{
text-align:center;
margin-bottom:5px;
}
#matomegai .price span{
padding:0 2px;
}
#matomegai .price{
font-weight:bold;
color:#333;
}
#matomegai .consumerPrice{
font-size:11px;
color:#999;
text-decoration:line-through;
}
#matomegai .else{
text-align:left;
}
#matomegai .else li{
float:none;
width:auto;
display:inline;
}
#matomegai .M_lumpinput{
text-align:right;
}
#matomegai .content{
border-top:1px dashed #b2b2b2;
padding:10px 0;
margin:10px auto;
border-bottom:1px dashed #b2b2b2;
font-size:11px;
}
#matomegai .btnWrap{
margin:10px auto 5px;
background:#e6e6e6;
padding:5px 0;
text-align:left;
}
#matomegai .btnWrap .soldout{
text-align:center;
color:#cc0000;
}
#matomegai .btnWrap a, #matomegai .wishlistBtn{
display: inline-block;
text-indent: -9999em;
}
#matomegai .btnWrap a{
width: 77px;
height: 18px;
margin-left: 5px;
}
#matomegai .wishlistBtn{
width: 147px;
height: 22px;
}
#matomegai .cartBtn{
background: url("/images/original_design_default/samplesource/3/r_c_basketBtn.png") no-repeat;
}
#matomegai .quickBtn{
background: url("/images/original_design_default/samplesource/3/r_c_buyBtn.png") no-repeat;
}
#matomegai .wishlistBtn{
background: url("/images/original_design_default/samplesource/3/r_wishlistBtn.png") no-repeat;
}
#matomegai .btnWrap a:hover, #matomegai .wishlistBtn:hover{
filter: alpha(opacity=80);
-moz-opacity:0.8;
opacity:0.8;
}
・プレーン以外のまとめ買い対象商品ページに必要なソースは、サンプルショップ一覧の、
初期値データをご参考ください。
※対象テンプレート:Fashion/シンプルモダン/プレーン/サニーポップ
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
完了!
いかがでしたでしょうか。
まとめ買い割引を設定した際には、お忘れなく表示してみましょう!
スマホでの表示は、
関連記事スマホにもまとめ買い割引を表示する方法!をご参考ください。
それではまた!