こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は決済画面に看板画像を追加する方法をご紹介します!
こんなお悩みありませんか?
・決済画面にロゴを入れてショップの統一感をだしたいけどやり方が分からない・・・
・決済画面に問い合わせ先などの画像を設置できる?
管理画面の設定だけで、かんたん!
決済画面に看板画像をつける方法!
設定方法
(1)画像を登録!
ショップデザイン / 機能・設定 / 決済画面デザイン
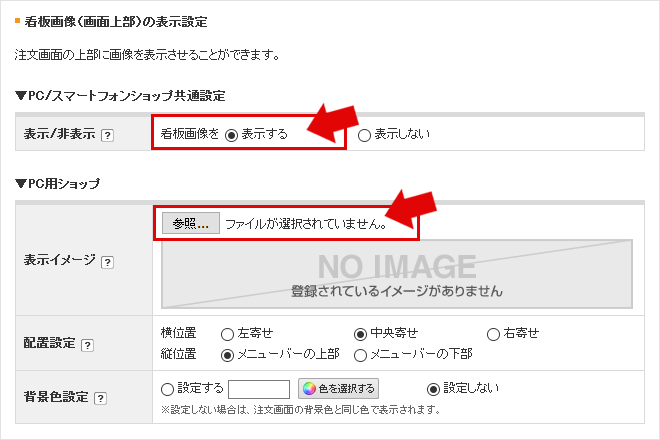
「看板画像(画面上部)の表示設定」
看板画像を「表示する」にして、PC用ショップ表示イメージの「参照」から画像を登録します。
▼旧決済画面用

▼Smart Checkout用

参考:オンラインマニュアル「決済画面デザイン」
(2)完了!
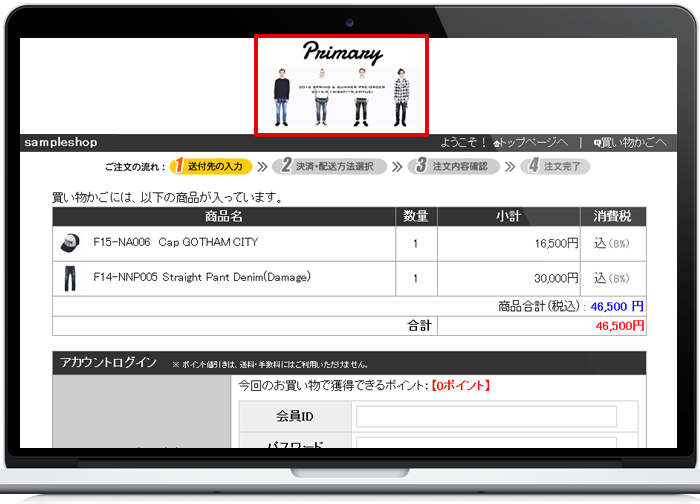
▼旧決済画面の例

→できあがり
ショップロゴや広告などを登録して、ショップのデザインとの統一感を持たせましょう!
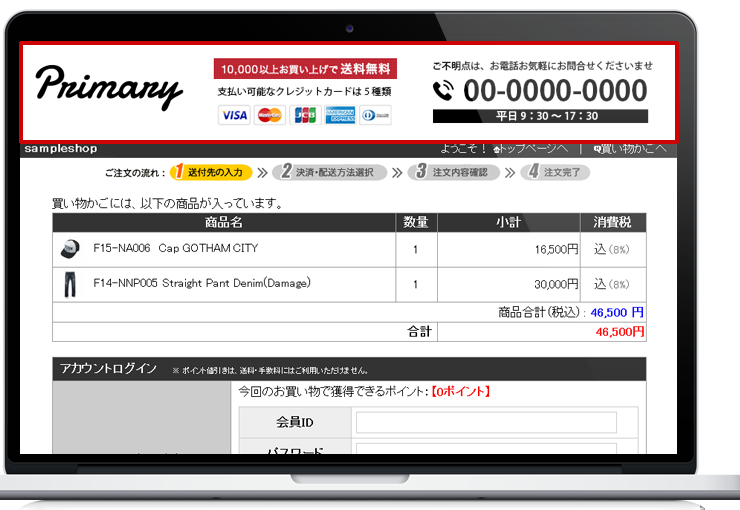
▼旧決済画面の例

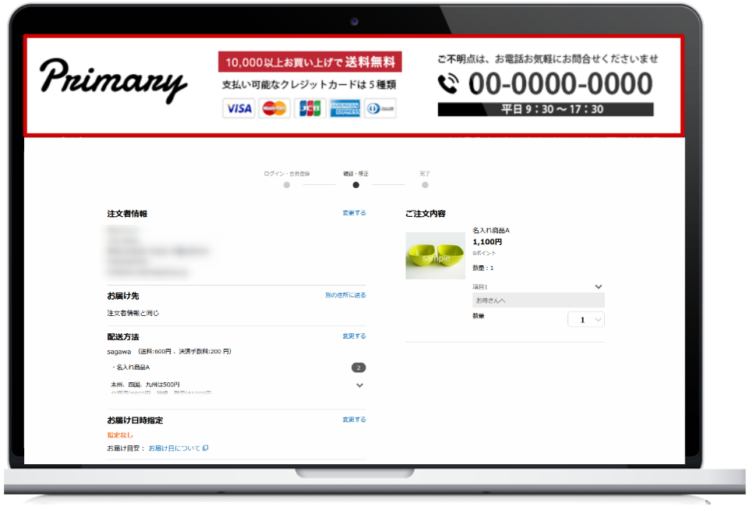
▼Smart Checkoutの例

→看板画像に問い合わせ先、フッター画像にショッピングガイドなどを入れると親切ですね。
登録できる画像は、上下ひとつずつになるので、このような一枚の画像を作成しましょう。
・PC用ショップでは、看板画像の下位置に表示される「ご注文の流れ」の画像を変更することができます。
オンラインマニュアル「3」「注文ステップ画像の設定」からショップにあったオリジナルの画像に変更してみましょう!(旧決済画面のみ)
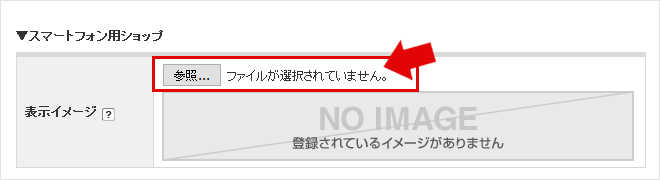
スマホ設定方法
(1)スマホにも画像を登録!
ショップデザイン / 機能・設定 / 決済画面デザイン
スマートフォン用ショップ、表示イメージの「参照」から画像を登録します。
▼旧決済画面用

▼Smart Checkout用

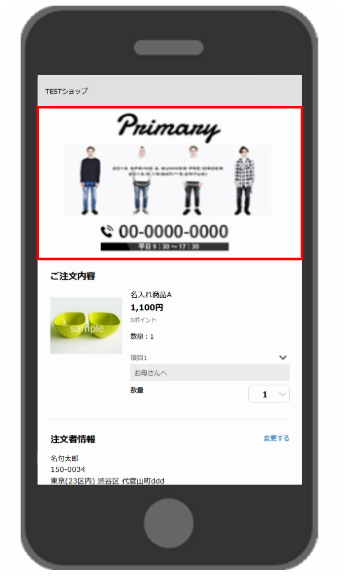
(2)完了!
▼旧決済画面(スマホ)の例

▼Smart Checkout(スマホ)の例

→できあがり
スマートフォンにも看板画像とフッター画像を設定することができます。
・決済画面は、SSLの画面(https://~で表示される画面)で表示されます。
決済画面などはセキュリティの都合上、【ショップデザイン】することができません。
いかがでしたでしょうか。
決済画面は訪問者に必要な情報を入力してもらう重要なページです。
ショップに合わせたロゴや、お知らせしたい情報があれば画像にして設定してみてくださいね。
それではまた!















