こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、記念品やギフトで名前を刻印・印字できる商材をもっているショップさんのために
「名入れ」機能の使い方と、表示方法をご紹介します!
こんなお悩みありませんか?
・商品への刻印用にテキスト入力欄の設置の仕方がわからない・・・
・名前を入力してもらう欄がどこに表示されるのかわからない・・・
早速名入れの使い方について一緒にみていきましょう!
名入れ機能の使い方と、名入れ表示方法!
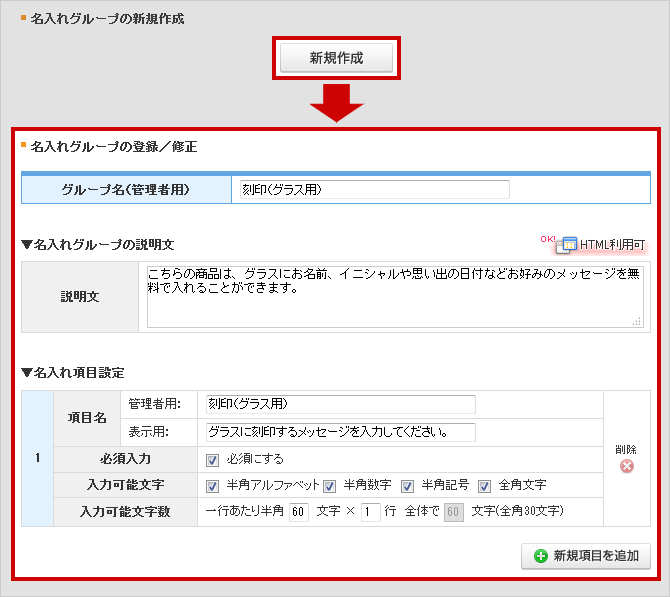
その1.名入れグループを作成!
商品管理 / 機能・設定 / 名入れグループ / 名入れグループの設定
まずは、購入者様に入力してもらう名入れ入力欄の設定(名入れグループ)をおこないます。

・あらかじめ「名入れグループ」を作成していれば、おなじ入力項目が必要な商品にはかんたんにひもづけをおこなうことができます。
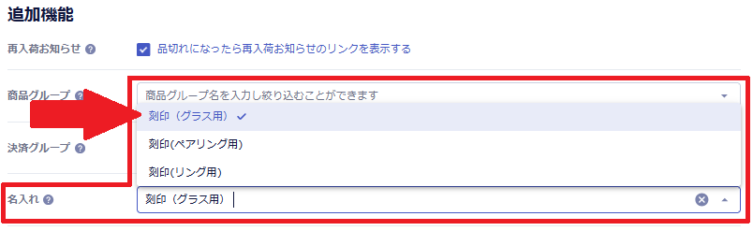
その2.商品を登録!
商品管理 / 商品一覧 / 商品登録・商品編集「追加機能」
対象の商品の「名入れグループ」から該当の名入れグループを選択、設定します。

その3.タグを追加!
名入れ機能を表示するには、「商品詳細ページ」と「買い物かごページ」のショップデザイン画面を編集する必要があります。
デザインテンプレートでは名入れを表示することはできません。
(a)商品詳細ページ
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 商品詳細画面管理
エディターエリアに下記のタグが必要です。
▼[INFO]を利用している場合
注文に必要な情報を一括表示する[INFO]タグ、この記載があれば表示されます!
[INFO]
▼[INFO]を利用してない場合
[INFO]を利用せずにデザインされている場合は、名入れを表示したい位置に下記のタグを追記して表示します。
<!-- 名入れ --> [IFNAMEOPTION] 名入れ対応商品に表示したい文章がある場合はこの位置に入力 [NAMEOPTION] [IFELSENAMEOPTION] 名入れ非対応商品に表示したい文章がある場合はこの位置に入力 [IFENDNAMEOPTION]
(b)買い物かごページ
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 買い物かごページ管理
エディターエリアに下記のタグを追記して表示します。
<div class="quantityInput"> [IFBASKET_NAMEOPTION] [BASKET_QUANTITY] [IFELSEBASKET_NAMEOPTION] [BASKET_QUANTITY] </div>
・ソースの入力箇所は、サンプルショップ一覧の、初期値データをご参考ください。
名入れ機能に必要なソースが含まれています。(※【Fashion】テンプレート以外)
完了!
→できあがり
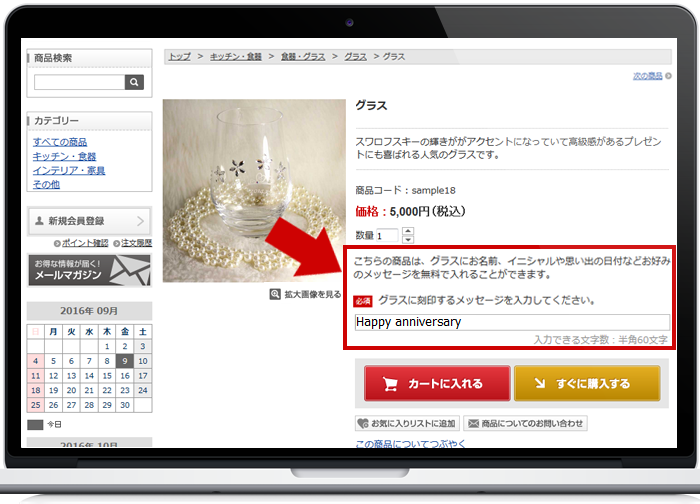
「サンプルショップ」で表示を確認してみましょう!
(a)商品詳細ページ

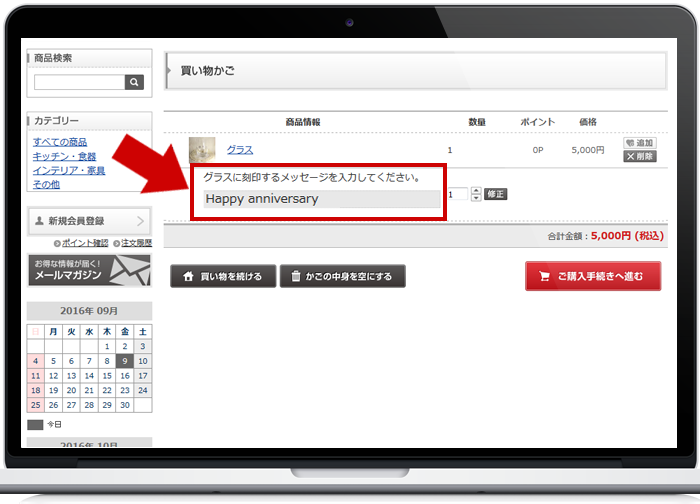
(b)買い物かごページ

いかがでしたでしょうか。
名入れサービスの商材があるショップ様!ぜひご活用ください。
スマホでの表示は、
関連記事:記念品やギフト商材取扱いショップ様必見!スマホにも名入れを表示する方法!をご参考ください。
それではまた!















