こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はスマートフォンにも、より詳細な『商品検索』を表示する方法をご紹介します!
参考:スマホサンプルショップ【Primary】
こんなお悩みありませんか?
・スマホでも「キーワード」の他に「カテゴリー」や「価格帯」でも絞り込み検索させたい!
・適用中のスマホデザインをそのまま利用して商品検索を表示したい・・
[難易度 ★★☆ ]
必見!スマホにも詳細な商品検索を表示する方法!
表示方法は、かんたんな方法から“3つ”順番にご紹介します!
ショップ様の運用に合わせて設定してみてください。
早速、みていきましょう!
その1. テンプレートを初期値にリセットしても良い方向け編
デザインをご自分でカスタマイズしていないショップ様は
テンプレートを適用し直して最新の初期値ソースにしましょう!
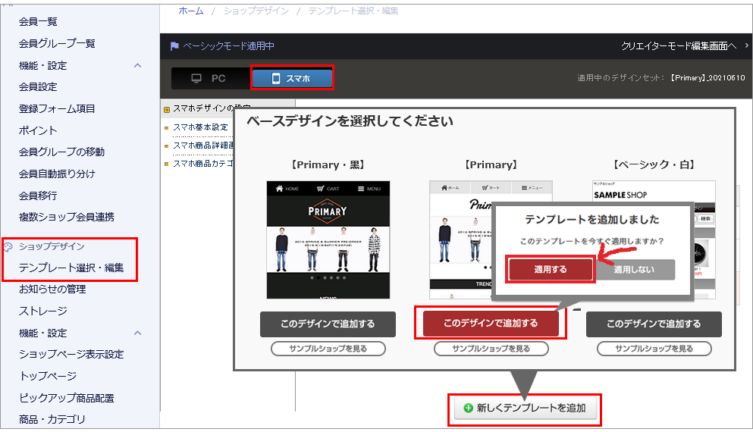
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
「新しくテンプレートを追加」から、ベースデザイン【Primary】を選択し
テンプレートを「適用する」をしてください。

→できあがり!
かんたんですね。
ベースデザインは必ず【Primary】を選択しましょう!
その2. 「詳細な検索」に関連する画面だけ初期値にリセットできる方向け編
ベースデザインは【Primary】を既にご利用で
共通CSSやトップページ、独自ページなど「少しデザインしている」ショップ様は
詳細な検索に必要な画面だけを初期値ソースにしましょう。
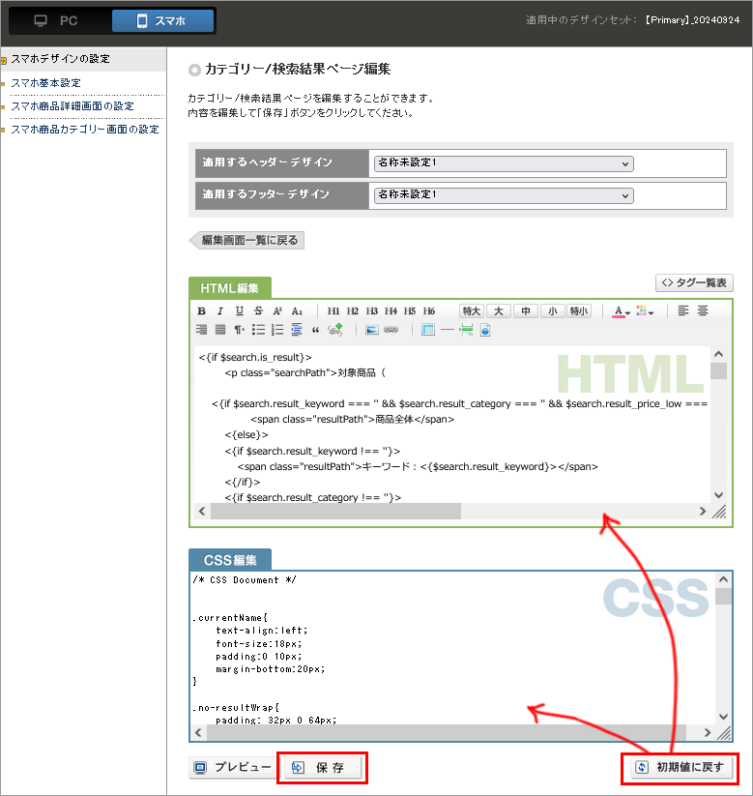
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック
【カテゴリー/検索結果画面】へ
カテゴリー/検索結果ページ編集の「初期値に戻す」ボタンをクリックし
ソースを新しくして「保存」してください。

→できあがり!
その3. 今のデザインはそのまま利用したい方向け編
もうデザインしているので、デザインセットの適用や
初期値ソースには戻せないなあ・・・
他に、カテゴリー以外どのページにも検索を表示したい!
というショップ様は、下記の手順で、必要なソースをご追加ください。
(1)HTMLを追加!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック
【カテゴリー/検索結果画面】、または表示したい画面へ
カテゴリー/検索結果ページ編集、または表示したい画面
「HTML編集」エディターエリア内の詳細検索を表示したい位置に、下記を記載してください。
▼検索結果
<{if $search.is_result}>
<p class="searchPath">対象商品(
<{if $search.result_keyword === '' && $search.result_category === '' && $search.result_price_low === '' && $search.result_price_high === '' && $search.result_original_code === '' }>
<span class="resultPath">商品全体</span>
<{else}>
<{if $search.result_keyword !== ''}>
<span class="resultPath">キーワード:<{$search.result_keyword}></span>
<{/if}>
<{if $search.result_category !== ''}>
<span class="resultPath">カテゴリ:<{$search.result_category}></span>
<{/if}>
<{if $search.result_price_low !== '' || $search.result_price_high !== ''}>
<span class="resultPath">価格帯:
<{if $search.result_price_low !== ''}>
<{$search.result_price_low}>円
<{/if}>
~
<{if $search.result_price_high !== ''}>
<{$search.result_price_high}>円
<{/if}>
</span>
<{/if}>
<{/if}>
)</p>
<{else}>
<{$pankuzu}>
<{/if}>
▼検索フォーム
<div class="searchForm">
<h3 class="searchTitle">詳細検索</h3>
<div class="searchFormWrap">
<dl class="searchItem">
<dt>キーワード</dt>
<dd><input type="search" data-id="<{$search.keyword_id}>" value="<{$search.keyword_value}>" class="inputKeyword"></dd>
</dl>
<dl class="searchItem">
<dt>カテゴリー</dt>
<dd>
<select data-id="<{$search.category_id}>">
<{section name=i loop=$search.category_list}>
<option value="<{$search.category_list[i].code}>" <{$search.category_list[i].selected}>><{$search.category_list[i].name}></option>
<{/section}>
</select>
</dd>
</dl>
<dl class="searchItem">
<dt>価格帯</dt>
<dd>
<input type="text" data-id="<{$search.price_low_id}>" value="<{$search.price_low_value}>" class="inputPrice" pattern="[0-9]*">円~
<input type="text" data-id="<{$search.price_high_id}>" value="<{$search.price_high_value}>" class="inputPrice" pattern="[0-9]*">円
</dd>
</dl>
</div>
<div class="searchBtnWrap">
<a href="javascript:void(0)" data-id="<{$search.action_id}>" class="btn searchBtn">検索</a>
</div>
</div>
(2)CSSを追加!
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック
【カテゴリー/検索結果画面】、または表示したい画面へ
カテゴリー/検索結果ページ編集、または表示したい画面の
「CSS編集」エディターエリア内に、下記を記載してください。
(↓67行分と長めです。スクロールして全てコピーしてください)
/* 詳細検索 */
.searchForm{
border-top:1px solid #dcdcdc;
background:#fafafa;
box-sizing:border-box;
text-align:left;
margin-bottom:-60px;
}
.searchTitle{
font-size:16px;
padding:10px;
border-bottom:1px dotted #dcdcdc;
}
.searchFormWrap{
padding:10px;
}
.searchBtnWrap{
text-align:center;
padding-bottom:20px;
}
.searchBtn{
background:#54b3de;
text-align:center;
color:#fff !important;
margin:15px auto;
}
.searchItem{
width:100%;
display:table;
}
.searchItem dt,
.searchItem dd{
display:table-cell;
padding:8px 0;
font-size:14px;
}
.searchItem dt{
width:30%;
}
.searchItem select{
background-color:#fff;
}
input[type="text"].inputPrice{
width:5em;
margin-right:4px;
}
.no-resultWrap{
padding: 32px 0 64px;
}
.resultPath:nth-child(n + 2)::before{
content:"、";/* 検索条件の区切り文字は自由に変えられます */
}
#thumb_images{
padding-bottom:90px;
}
設置したい場合は、各画面の「HTML編集」と「CSS編集」へセットで記載しましょう!
(3)詳細検索表示完了!
ショップをみるで確認してみましょう!
いかがでしたでしょうか。
商品を探しやすくなり、購入率アップが期待できる
詳細検索表示をぜひスマホにもお試しください!それではまた!















