こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
以前、クリエイターモードで『カテゴリページ』を”カテゴリ別にデザイン”したいをご紹介しましたが、今回は『カテゴリID』を使って、クリエイターモードで『商品詳細ページ』を”基本カテゴリ別にデザイン”するソース例をご紹介します!
クリエイターモードで使えるタグはタグリファレンスをご確認ください。
カテゴリIDって?
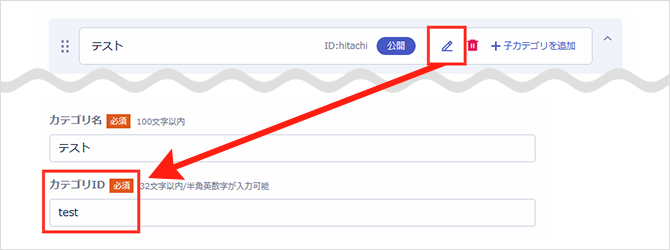
カテゴリIDは、カテゴリ固有のIDです。
商品管理 / カテゴリ設定
該当のカテゴリのペンアイコンをクリックし、「カテゴリID」を確認することができます。
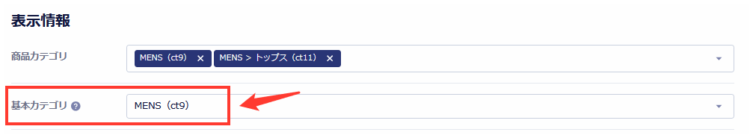
基本カテゴリって?
商品管理 / 商品一覧 / 商品編集
「商品カテゴリ」の「基本カテゴリ」項目に表示されているカテゴリです。
《ご注意!》 一つの商品に複数カテゴリを設定している場合
・この記事でご案内する内容は「基本カテゴリ」に設定されている商品詳細ページに反映されるソース例です。
※一つの商品に複数のカテゴリを設定している場合、基本カテゴリ以外のカテゴリページから経由された場合でも、デザインが反映されます。
クリエイターモード
『商品詳細ページ』を”基本カテゴリ別でデザイン”するソース例
ショップデザイン / テンプレート選択・編集 / クリエイターモード / 商品詳細 内に入力します。
それでは早速、みていきましょう。
【ソース例その1】条件分岐(if文)を使う
「カテゴリ識別コード」を利用して、条件に応じて処理を変えることができます。
▼HTML内へ
▼「ct1」のページにだけ表示する場合(条件分岐:等しい)
<{if $item.base_category.code == 'ct1'}>
ct1のページにだけ表示します。
<{/if}>
▼「ct1、ct3」のページにだけ表示する場合(条件分岐:もしくは)
<{if $item.base_category.code == 'ct1' || $item.base_category.code == 'ct3'}>
ct1、ct3のページにだけ表示します。
<{/if}>
▼「ct1」以外のページに表示する場合(条件分岐:異なる)
<{if $item.base_category.code != 'ct1'}>
ct1以外のページに表示します。
<{/if}>
→かんたんですね。
【ソース例その2】classやidとして使う
カテゴリ別に異なるCSSを適用させることができます。
▼HTML内へ
<div id="category-<{$item.base_category.code}>">
内容入力
</div>
→この内容は全ページに表示されます。
▼CSS内へ
/*ct1ページにだけに反映します。*/
#category-ct1{
background: #000; /*背景色黒の指定*/
color: #fff;/*文字色白の指定*/
}
/*ct2ページにだけに反映します。*/
#category-ct2{
color: #f00;/*文字色赤の指定*/
}
→指定したカテゴリの商品詳細ページに対してCSSが適用されます。
【ソース例その3】画像名として使う
カテゴリ別に異なる画像を表示させることができます。
(1)カテゴリIDを画像名としてアップロード!
ファイルサーバーに下記のようにカテゴリIDを画像名としてアップロードしておきます。
例)
「ct1用の画像」icon-ct1.png
「ct2用の画像」icon-ct2.png
「ct3用の画像」icon-ct3.png
画像アップロード先参考:オンラインマニュアル「100MBサーバー/ギガプラス10」
(2)ソースを入力!
画像のファイルパスは、このようになります。
<img src="https://gigaplus.makeshop.jp/ショップID/icon-<{$item.base_category.code}>.png" class="image-<{$item.base_category.code}>">
ソースを入力するときは、【ソース例その1】にあった
条件分岐(if文)を用いて下記のように入力しましょう。
▼HTML内へ
▼「ct2」のページに「icon-ct2.png」を表示する場合
<{if $item.base_category.code == 'ct2'}>
<a href="xxx.html"><img src="https://gigaplus.makeshop.jp/ショップID/icon-<{$item.base_category.code}>.png" class="image-<{$item.base_category.code}>"></a>
<{/if}>
▼「ct1、ct2、ct3」のページにそれぞれ、「icon-ct1.png、icon-ct2.png、icon-ct3.png」を表示する場合
<{if $item.base_category.code == 'ct1' || $item.base_category.code == 'ct2' || $item.base_category.code == 'ct3'}>
<a href="xxx.html"><img src="https://gigaplus.makeshop.jp/ショップID/icon-<{$item.base_category.code}>.png" class="image-<{$item.base_category.code}>"></a>
<{/if}>
→ 同じHTMLでも、指定したページによって異なる画像を表示させることができます!
完了
『特定の商品詳細ページにのみ』表示させたい場合は、クリエイターモードで《特定の商品詳細ページ》にのみ画像やテキストを表示させたいをご確認ください。
いかがでしたでしょうか。
クリエイターモードで『商品詳細ページ』を”基本カテゴリ別にデザイン”する際にどうぞご参考ください。
それではまた!