こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はmsメンバー、ささけん&いろかわ(ECアドバイザーチーム)による、【購入率が上がる商品表示編】です。
具体的には、トップページや商品の表示方法のテクニック”4点”をご紹介します!
前回の記事はこちら⇒ 売上アップのためのヒント!【具体的なメルマガの活用編】
こんなお悩みありませんか?
・ショップの流入は増えてきたけど、売上に繋がっていない・・
・デザインで工夫をして、売上をアップさせたい!
そもそも、「購入率」って?
訪問したお客様のうち何人が購入したかの割合のことを言います。
売上(サイト訪問者数×購入率×客単価)を上げるためには、購入率アップが大切です。
売上アップのためのヒント!【購入率が上がる商品表示編】
この記事の4つのポイントを活用して、訪問したお客様が実際にお買い物をしていただけるよう、対策していきましょう!
【1】売れ筋商品は左上に表示しよう
【2】入り口商品を作ろう
【3】品切れ商品は適度に後ろに表示しよう
【4】使える決済方法や、配送方法や送料の要約を表示しよう
【1】売れ筋商品は左上に表示しよう
商品の配置を考えよう
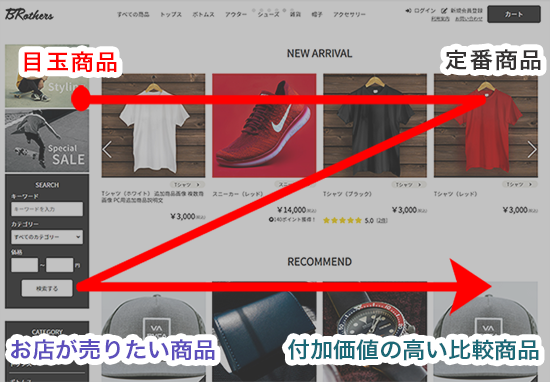
人の目線の流れは【Zの法則】といい「左→右」「上→下」に流れる傾向があります。《目線》を意識した商品配置を心がけることで効率よくお客様に購入頂けるショップ作りに繋がると言われています。

商品が一番お客様の目に触れやすい位置は「左上」となります。スタート地点である「左上」には、ショップ全体を印象付ける目玉商品を掲載するのがよいでしょう。
売れ筋ブランドの「新商品」や「特売品」など、インパクトのある商品を陳列することによってお客様の購買意欲を高めることに繋がります。
■トップページ対策・トップページへの商品掲載は、以下画面の項目より、「新商品」「おすすめ商品」をかんたんに設定できます。
商品管理 / 商品一覧 / 商品編集 「ショップでの表示位置」
つづいて、視線が止まりやすい下記にも対応していきましょう。
二番目に視線が移る「右上」には、定番商品の陳列がオススメです。気軽に手を伸ばしやすいエリアと言われています。
次に視線が移る「左下」には、お店が売りたい商品を置くと良いでしょう。また、売上の弱い商品は強い商品の間もしくは両サイドに陳列することで、認識される確率を上げることができます。これを【サンドイッチ陳列】といいます。
最後に「右下」に陳列すべき商品は、付加価値の高い比較商品です。商品を検索する際、お客様には無意識に「さらに良いものを探したい」という心理が働いています。
このタイミングで『(高価格帯だが)より良い商品』や『先に出ているものとセットで使えるもの』などを提示し、それを一緒に選んでいただくことで、購入単価の向上を狙うわけです。
【視線の動き=商品を目にする順番】となります!

・カテゴリーページで商品を並べる順番については、カテゴリ・商品一覧(検索結果)ページで商品を好きな順に並べたい!を参考に設定しましょう。
【2】入り口商品を作ろう
はじめの注文が重要
「入り口商品」とは、価格が安い、送料無料など、購入のハードルを低く設定した「とにかく買ってもらう」ための商品のことです。どんなにいい商品でも、一度買ってもらわないことには決してリピートしてもらえないので、まず「はじめの1回」が必須です。
makeshopでは「初回限定商品」を設定する機能はありませんが、商品名や商品説明文などへ「初回購入限定!」と注意書きを入れてお得な入口商品とすることもご検討ください。
以下のような商品を用意するのがおすすめです!
設定例)『初回限定○○%OFF』
→ショップのターゲットに沿った入り口商品を作って、初回購入のきっかけ作りをする
設定例)『送料無料!初回購入のお客様限定「フィナンシェ」12個入り1000円』
→初めてのお客様が購入しやすい価格の商品

・入り口商品からのリピート率を高める為に、同封チラシやメルマガなど、商品本体以外のリピートを促す「仕掛け」も大切にしましょう。入り口商品は単なる商品ではなく、「ショップを知ってもらう役割」も持っています。
・売上アップのためのヒント!【リピーター対策編】も合わせてご参考ください。
【3】品切れ商品は適度に後ろに表示しよう
購買意欲を削がせない
品切れ商品が1ページ内にたくさん表示されていると、ショップの信頼度に影響する場合もあります。 さらにお客様の購買意欲を削がれる原因となることもあります。
・商品が売れていることのアピール
にもなりますが、あまりに多すぎないよう表示量は調整しておきましょう。
■品切れ表示対策再入荷が確定していれば、再入荷通知設定をしましょう。
設定例)
・スマホで”再入荷お知らせ通知”を表示したい【ベーシックモード】
・スマホ【Primary】”再入荷お知らせ通知”をボタンにして目立たせたい(バリエーション設定時)
・お客様の目に触れにくくしたい場合は以下画面より、入荷が未定のものや、品切れ商品をカテゴリページで後方へ表示することができます。
ショップデザイン / 機能・設定 / ショップページ表示設定 / カテゴリ・検索
「検索結果表示」:品切れ商品を後方に移動する
【4】使える決済方法や、配送方法や送料の要約を表示しよう
安心してお買い物してもらう
お客様がショップにやってきた際に、買い物をするうえで知っておきたい情報が見やすい場所に記載されていることで、他のページへ移動する手間を省き、離脱を防ぐことができます。
この際に、ヘッダーとフッダーを有効活用することがオススメとなります。スムーズな購入導線を意識してショップ作りをしましょう。
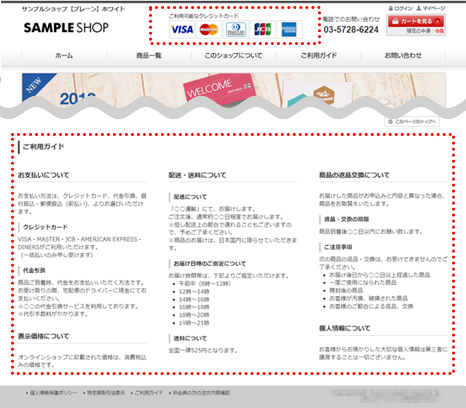
■ヘッダー対策・お客様が安心して購入できるよう、目につきやすいヘッダーにお店の連絡先や決済ロゴ画像などの支払い方法を掲載してみましょう。
■フッター対策・配送方法や送料の要約については、フッターに要約を掲載することがおすすめです。
▼表示例

いかがでしたでしょうか。
購入率をアップさせる対策はまだまだありますが、小さいことから少しずつ積み重ねて、売上アップに繋げていきましょう!















