こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は『販売予告機能』を設定した商品詳細ページに
スマホでも”販売開始・終了日時”を表示する方法をご紹介します!
こんなお悩みありませんか?
・スマホで「販売予告機能」を設定した商品ページに”販売開始・終了日時”を自動で表示させたい
スマホでも「販売予告機能」を設定した商品ページに
“販売開始・終了日時”を表示したい
『販売予告機能』の表示、「かごに入れる」ボタンの表示切り替え方法などは、あらかじめ関連記事をご参照ください。
PC:「販売予告機能」で販売前の商品ページを表示してみよう
スマホ:「カートに入れる」ボタンを”販売期間中”にのみ表示する方法
設定した”販売開始・終了日時”を自動で表示したい場合の手順を早速みていきましょう。
設定方法
【1】タグを追記する
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック【商品詳細画面】 へ
設定した「開始日時・終了日時」を表示する場合は、商品詳細ページ編集「HTML編集」エディターエリア内に次のタグを使って表示します。
<{if $sell_start_date}>
<!-- 「掲載開始日時」が設定されている場合、囲まれた内容を表示します。 -->
<{/if}>
<{if $sell_end_date}>
<!-- 「掲載終了日時」が設定されている場合、囲まれた内容を表示します。 -->
<{/if}>
設定した「開始日時・終了日時」を表示する場合は、次のタグを利用します。
<!-- 開始日時をYYYY年MM月DD日HH時の形式で表示します。 -->
<{$sell_start_date}>
<!-- 終了日時をYYYY年MM月DD日HH時の形式で表示します。 -->
<{$sell_end_date}>
・商品管理 / 商品一覧 / 商品登録・商品編集『掲載期間』で「開始日時・終了日時」が設定されていない場合は、表示されません。オンラインマニュアル「商品登録・編集:詳細」販促情報
例えば、前回ご案内したスマホ販売予告機能のソース例に「開始日時・終了日時」を表示するソースを追記します。(ここでは【Primary】テンプレートのソースを例にしています)
<div class="itemSection itemBtn">
<{if $is_sell_period}>
<{if $get_basket_url}>
<input type="submit" class="btn btnCart" value="カートに入れる" onclick="<{$get_basket_url}>">
<{elseif $restock_url}>
<input type="button" class="btn btnRestock" value="再入荷のお知らせを受け取る" onclick="<{$restock_url}>">
<{else}>
<p class="soldout">売り切れ</p>
<{/if}>
<!-- ★掲載期間中に設定日時を表示するソース追加★-->
<{if $sell_end_date}>
<p class="sale-end">販売期間:<{$sell_start_date}>~<{$sell_end_date}></p>
<{/if}>
<!-- ★ここまで★-->
<{else}>
<p class="off-sale">販売期間外の商品です</p>
<!-- ★掲載期間外に設定日時を表示するソース追加★-->
<{if $sell_start_date}>
<p class="sale-end">販売開始日:<{$sell_start_date}></p>
<{/if}>
<!-- ★ここまで★-->
<{/if}>
<p class="contactLink"><img src="/smartphone/images/template/5/icon-link.png"><a href="<{$contact_url}>">この商品について問い合わせる</a></p>
</div>
・「開始日時・終了日時」どちらかのみ、または「販売期間」として、両方表示するなどお好みでご調整ください。
・「販売期間:」「販売開始日:」などのテキスト箇所はお好みで自由に変更してください。
【2】CSSを追加する
同じ画面、商品詳細ページ編集「CSS編集」エディターエリアに下記を追記してください。
【1】に入力した「販売期間:」「販売開始日:」の文字色など装飾したい場合に追加してください。
.sale-start,.sale-end {
margin-top: 8px;
color: #f00;/*文字色*/
font-weight: bold;/*太文字の指定*/
}
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
・文字色などは一例となります。お好みで自由にご変更ください。
完了
【Primary】テンプレートご利用で、”販売開始日”、”販売期間”が表示されました!
(設定した日時で自動で切り替わります)
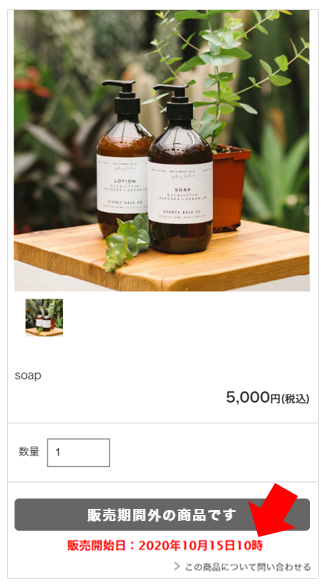
▼掲載期間外に、販売開始日を表示

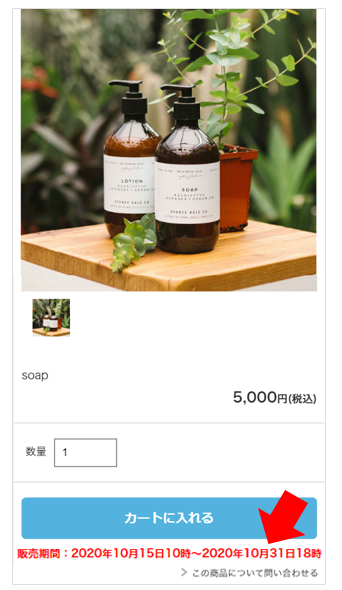
▼掲載期間中に、販売開始日と販売終了日を表示

いかがでしたでしょうか。
管理画面で設定した”販売開始・終了日時”をタグを使ってスマホにも表示してみましょう!
それではまた!















