こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は販売告知などにも使える『販売予告機能』を設定した商品詳細ページを作成し、
「かごに入れる」ボタンを”販売期間中”にのみ表示する方法をご紹介します!
こんなお悩みありませんか?
・販売開始前の商品詳細ページをあらかじめ作成してSNSなどでアピールしたい
・「かごに入れる」ボタンを”販売期間中”にのみ表示して”販売期間外”と表示を切り替えたい
SNSなどで事前にプロモーションできる!
「販売予告機能」で販売前の商品ページを表示してみよう
それでは、早速みていきましょう。
設定方法
掲載期間外の商品を購入不可で表示にする
商品管理 / 商品一覧 / 商品登録・編集
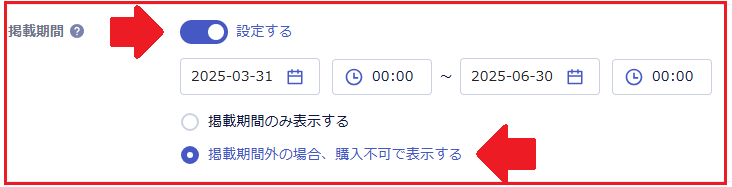
販売開始前の商品詳細ページを作成したい場合は、『掲載期間の設定』で、未来の日付で掲載期間をセットし、「掲載期間外の場合、購入不可で表示する」を選択します。

オンラインマニュアル「商品登録・編集:詳細」販促情報も合わせてご参照ください。
・販売期間は、開始のみ、終了のみ、両方から選択することができます。
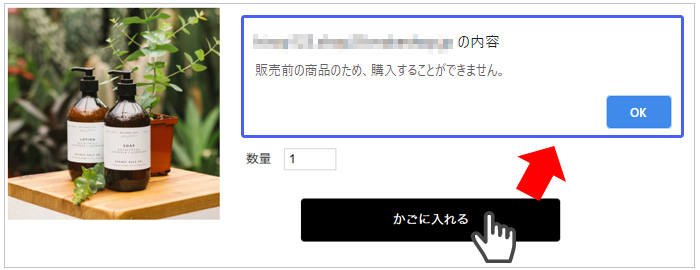
・「掲載期間外の場合、購入不可で表示する」を設定したページでは、”掲載期間外”に「かごに入れる」をクリックすると下図のようにアラートが表示されます。
掲載開始前:「販売前の商品のため、購入することができません。」
掲載終了後:「販売期間を過ぎているため、購入することができません。」

「かごに入れる」ボタンを”掲載期間外”に表示させたくない場合は、次の手順にそって、ソースも修正しましょう!
※クリエイターモードをご利用の場合は、最新のテンプレートを適用しますと『販売予告機能』のデザインソースが入力されており「かごに入れる」ボタンは”販売期間中”にのみ表示されます。
「かごに入れる」ボタンを”販売期間中”にのみ表示する方法
【1】タグを追記する
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 商品詳細画面管理
に下記のタグを使って「かごに入れる」関連のソースを囲みます。
[IF_IS_SELL_PERIOD] <!-- 「掲載期間中」に表示されるソースをここに入力 --> [IFELSE_IS_SELL_PERIOD] <!-- 「掲載期間外」に表示されるソースをここに入力 --> [ENDIF_IS_SELL_PERIOD]
・2回以上タグを記載することはできません。
例えばこのように追記します。
(ここでは【Fashion】テンプレートのソースを例にしています)
<div class="item-basket-btn">
[IF_IS_SELL_PERIOD]<!-- ★追加 -->
[IF]<a href=[GETBASKET] class="btn btn-basket">かごに入れる</a>[END]
[ELSE]<p class="soldout btn">品切れ</p>[ENDIF]
<!--再入荷お知らせ-->[IF_RESTOCK]<a href=[RESTOCK] class="btn btn-restock">再入荷お知らせ</a>[ENDIF_RESTOCK]
[IFELSE_IS_SELL_PERIOD]<!-- ★追加 -->
<p class="off-sale">販売期間外の商品です</p><!-- ★追加 -->
[ENDIF_IS_SELL_PERIOD]<!-- ★追加 -->
・「販売期間外の商品です」などのテキスト箇所はお好みで自由に変更してください。
【2】CSSを追加する
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
に下記のスタイル指定を追記します。【1】に入力した「販売期間外の商品です」がボタンにデザインされます。
.off-sale {
padding:8px 24px;
font-size:18px;
color:#fff !important;/*販売期間外、品切れ時の文字色*/
border-radius:6px;/*角丸の指定*/
background-color:#666;/*販売期間外、品切れ時のボタンの色*/
display: inline-block;
}
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
・ボタンの色などデザインは一例となります。ご利用中のテンプレートに合わせるなどして、お好みで自由にご調整ください。
完了
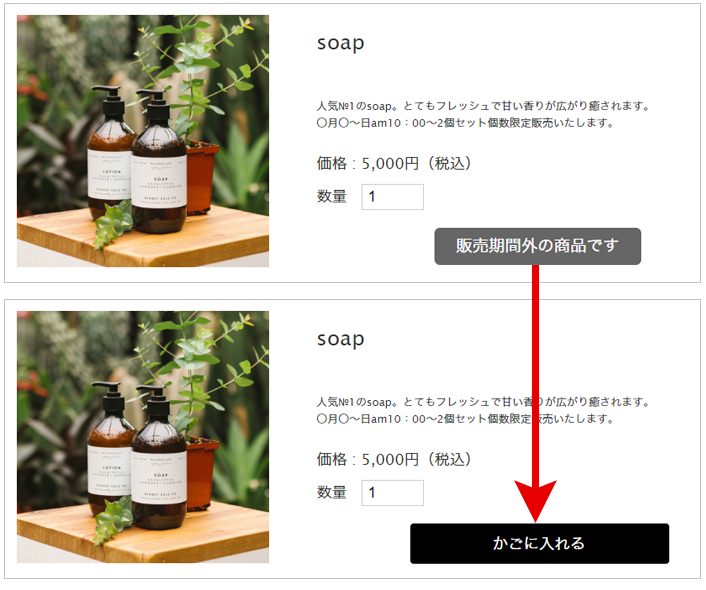
【Fashion】テンプレートご利用で、「かごに入れる」ボタンが”販売期間中”にのみ表示され、販売開始前と切り替わって表示されました!(設定した日時で自動で切り替わります)

関連記事も合わせてご参照ください。
▼販売日時を表示したい場合
「販売予告機能」を設定した商品ページに”販売開始・終了日時”を表示したい
▼スマホへの表示
「販売予告機能」を設定した商品をスマホでも「カートに入れる」ボタンを”販売期間中”にのみ表示する方法
いかがでしたでしょうか。
新商品の情報を販売開始前に公開してプロモーションしたい場合など、ショップの運用に合わせてぜひご活用ください。
それではまた!















