こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
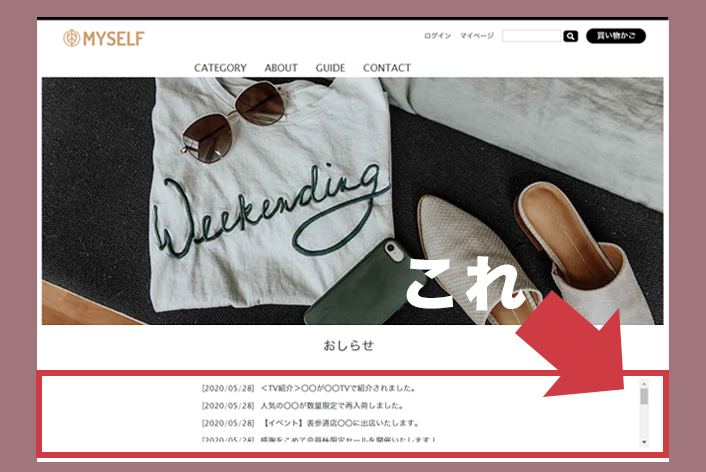
以前、PCのトップページにお知らせを表示しよう!をご紹介しましたが、今回はお知らせの表示に縦のスクロールバーをつける方法をご紹介します!
こんなお悩みありませんか?
・お知らせは表示させたいけど、あまりスペースをとりたくない
・スクロールして過去のお知らせも見られるようにしたい
トップページのお知らせ表示に”縦スクロールバー”をつける方法
お知らせは、「お知らせ表示数」で3~10件トップページに表示する設定がおこなえます。
オンラインマニュアル「ショップページ表示設定(トップページ)」
お知らせ表示数を多めに表示したいけど、画面の幅を広く使いすぎたくない場合、縦スクロールバーをつけて表示する方法があります!
それでは、早速みていきましょう。
設定方法
【1】divで囲む
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 中央画面管理
下記のように「お知らせ」のタグをdivで囲います。
<div class="section index-news"> <h2>おしらせ</h2> [NEWSEVENT2N] </div>
↓
<div class="section index-news"> <h2>おしらせ</h2> <div id="newsevent">[NEWSEVENT2N]</div> </div>
【2】CSSを追加する
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
に下記のスタイル指定を追記してください。
#newsevent {
height: 120px;/*スクロールの高さ*/
overflow-y: scroll;
}
・スクロールの高さの数値はお好みで変更することができます。
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
・【シンプルモダン】【プレーン】【サニーポップ】テンプレートご利用の場合は、次の設定方法をご確認ください。
完了
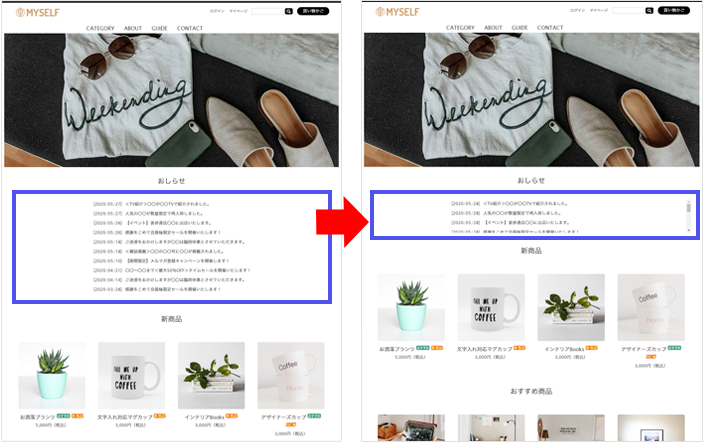
【Fashion】ご利用でお知らせの右側に縦スクロールが表示されました!

【シンプルモダン】【プレーン】【サニーポップ】の設定方法!
設定方法
【1】HTMLを編集する
【シンプルモダン】【プレーン】【サニーポップ】テンプレートご利用の場合は、「お知らせ」のタイトル画像も一緒にスクロールしてしまうので、タイトルはスクロールするdivの外に出して記載しましょう!
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 中央画面管理
下記のようにソースを変更します。
<div class="section" id="r_news"> [NEWSEVENT2] </div>
↓
<div class="section"> <img src="/design/shopID/newstitle.gif" alt="お知らせ"> <div id="r_news" > [NEWSEVENT2N] </div> </div>
・お知らせの変数タグ[NEWSEVENT2]の末尾にN(タイトル画像なし)を追記します。
・【シンプルモダン】は、[NEWSEVENT4]と記載さているので、[NEWSEVENT4N]とします。
【2】CSSを編集する
ショップデザイン / テンプレート選択・編集 / トップページ編集 / 共通CSS管理
下記のようにスタイル指定を変更します。
#r_news{
margin-top:30px;
}
↓
#r_news {
margin-top: 5px;
height: 90px;/*スクロールの高さ*/
overflow-y: scroll;
}
・スクロールの高さの数値はお好みで変更することができます。
完了
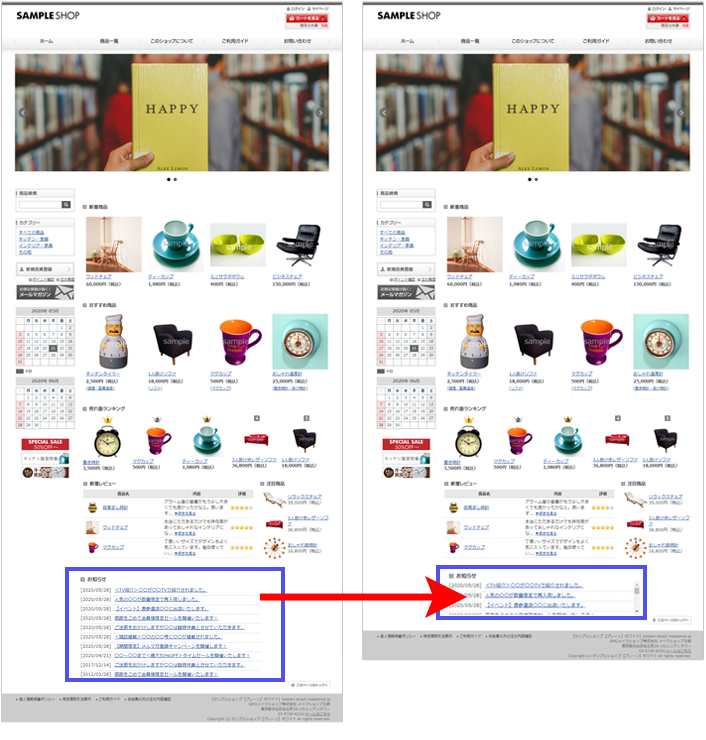
【プレーン】ご利用でお知らせの右側に縦スクロールが表示されました!

関連記事:PCのトップページでお知らせを一番上に表示したい(対象テンプレート: プレーン/サニーポップ)も合わせてご参照ください。
いかがでしたでしょうか。
ショップにあった表示方法でお知らせをカスタマイズしてみてはいかがでしょうか。
それではまた!