こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は近ごろ耳にすることがある
レスポンシブデザインについてご紹介します!
こんなお悩みありませんか?
・レスポンシブデザインって何だろう・・
・レスポンシブデザインやってみたいけど、makeshopでどうやるの?
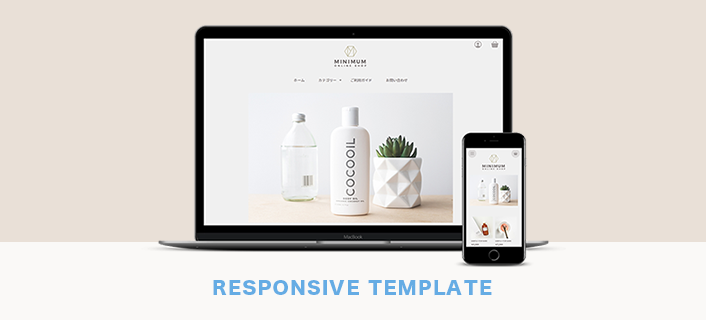
レスポンシブ・ウェブ・デザインとは!makeshopの仕様ついて
レスポンシブ・ウェブ・デザインって?!
かんたんに言うと、同じHTMLソースなのに、CSSだけで切り替えて
PCで見た場合と、スマホやタブレットで見た場合に
それぞれのデバイスで、レイアウトやデザインが違って見えるウェブデザインのことです!
また、スマートフォンやタブレットからのアクセス数が増加している今、レスポンシブデザインはモバイル対応に非常に有効ということで検索エンジン「Google」も推奨している技術です。
makeshopでどうやるの?
makeshopでは、カスタマイズ性の高いレスポンシブデザイン対応のテンプレート「クリエイターモード」を提供しています。
「クリエイターモード」のテンプレートを適用することで、かんたんにレスポンシブデザインの実装ができます。

※実際のサイトはクリエイターモードサンプルショップ一覧から確認することができます。
・ショップデザイン / テンプレート選択・編集 / クリエイターモード から設定できます。
参考:オンラインマニュアル「デザインセット一覧」
・一部対応していない機能もありますので、クリエイターモードで対応していない機能についてをご参考ください。
makeshopベーシックモードの仕様
makeshopの「ベーシックモード」では、一部のページでのみ、レスポンシブデザインの実装ができます。独自ページの「ブランクページB(タグの自動出力なし)」のページタイプをご利用いただくことで、そのタイプで作成された独自ページについては、レスポンシブデザインにすることが可能です。
参考:オンラインマニュアル「独自ページ入力」
・決済画面と一部のSSL画面については、クリエイターモード、ベーシックモードに関わらずレスポンシブ対応済みです。(編集不可)
いかがでしたでしょうか。
クリエイターモードを利用して、どんなデバイスの画面サイズでも見やすく使いやすいレスポンシブデザインにしてみましょう。
それではまた!