こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はトップページに表示されるスライドショーの画像サイズについてご紹介します!
こんなお悩みありませんか?
・スライド画像をどのくらいのサイズで作ったらいいのか分からない・・
・スライド画像を作る目安のサイズを知りたい
トップページイメージの設定
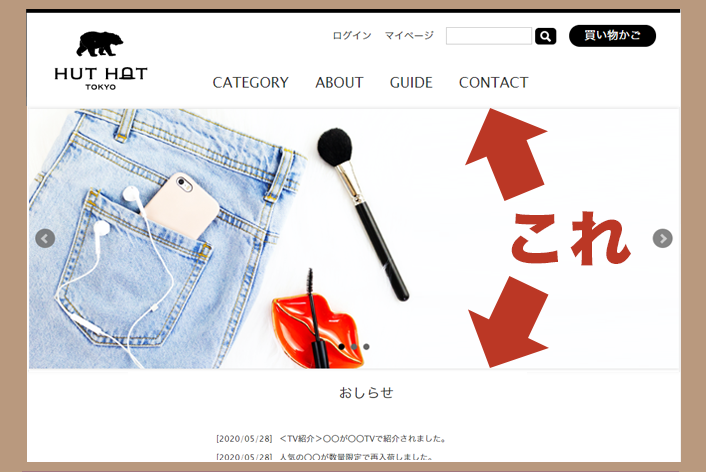
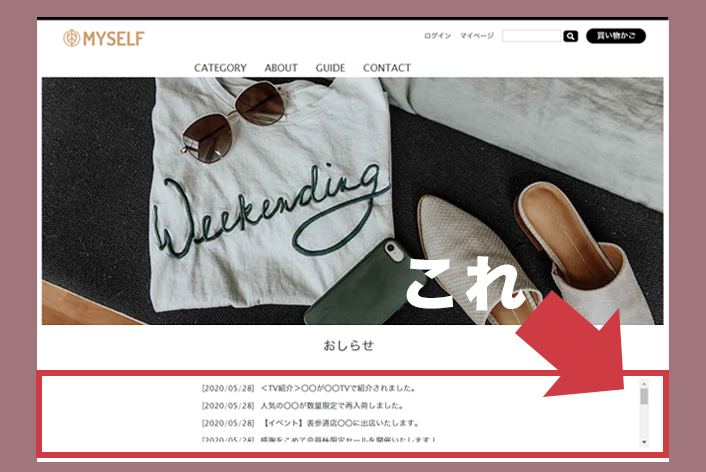
トップページに大きい画像を表示したい場合
ショップデザイン / 機能・設定 / トップページ / トップページイメージの設定
から設定することができます。プレミアムプランをご利用の場合、大きい画像を「スライドショータイプ」で表示することができます!
設定方法は、オンラインマニュアル「トップページイメージの設定」をご参考ください。

スライドショーの画像サイズは何ピクセルにすればいいの?
「目安のサイズを教えて!」
画像サイズについて
気になるスライドショーの画像サイズですが、特に推奨サイズはなく決まりはありません。
基本的に登録された画像のサイズで表示されますので、見え方を考慮してお好みのサイズで作成OKです!
ただ画像を作成する際に、迷われてしまう方もいらっしゃるかと思いますので、サンプルショップに表示させている画像のサイズをご紹介します。画像作成時の目安としてご参照ください。
ベーシックモード
| テンプレート名 | サンプル画像サイズ(横幅×高さpx) | 表示サイズ |
|---|---|---|
| 【WIDELY】 | 1,400×840px | ※横幅100%いっぱい |
| 【ENKEL】 | 1,400×840px | ※横幅100%いっぱい |
| 【Fashion】 | 1,920×900px | 最大横幅100% |
| 【シンプルモダン】 | 960px×350px | 最大横幅960px |
| 【プレーン】 | 960px×250px | 最大横幅960px |
| 【サニーポップ】 | 960px×265px | 最大横幅100% |
※横幅100%は、画面に対して画像の縦横比を維持したまま横幅いっぱいに表示されます。
・シンプルモダン/プレーンは、スライド画像の場合、最大横幅960px(外側のdivのサイズ)で表示されます。横幅を拡げたい場合はCSSの調整が必要です。
・シンプルモダン/プレーン/サニーポップは、横幅960pxがおすすめです。
クリエイターモード
| テンプレート名 | サンプル画像サイズ(横幅px×高さpx) | 表示サイズ |
|---|---|---|
| 【Garden】 | 1,920×1,080px | ブラウザ幅に応じて変動 |
| 【Simplecase】 | 1,200×500px | ブラウザ幅に応じて変動 |
| 【Basics】 | 1,000×500px | ブラウザ幅に応じて変動 |
| 【Manabito】 | 720×480px | ブラウザ幅に応じて変動 |
| 【&more】 | 1,500×1,002px | ブラウザ幅に応じて変動 |
| 【BRothers】 | 1,000×1,400px | ブラウザ幅に応じて変動 |
| 【Complete】 | 1,000×400px | 最大横幅990px |
| 【Wabisabi】 | 1,801×2,553px | ※横幅100%いっぱい |
| 【Shiro】 | 1,920×800px | ※横幅100%いっぱい |
| 【Advance】 | 5,472px×3,648px | ※横幅100%いっぱい |
| 【Minimum】 | 1,000px×635px | 最大横幅996px |
| 【Debut】 | 2,200px×1,205px | 最大横幅100% |
| 【Starter】 ※新規提供終了 |
サンプル画像なし | 最大横幅100% |
※横幅100%は、画面に対して画像の縦横比を維持したまま横幅いっぱいに表示されます。
・画像を横幅100%ではなく縮小して表示したい場合は、CSSで幅を指定して調整することができます。
いかがでしたでしょうか。
トップページ画像は、ショップの魅力を伝えることができる顔となる部分です。
訪問者に見てもらい内容を上手にイメージで伝えましょう。
それではまた!