こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は、商品詳細ページにSNS(Facebookなど)ボタンが表示されない時の対処方法をご紹介します!
※この記事はベーシックモードでの表示方法をご案内します。
クリエイターモードのソース例はクリエイターモード商品詳細ページに「SNSボタン」を表示しようをご参照ください。
こんなお悩みありませんか?
・SNSボタンの変数タグを入力しているのに何も表示されない・・
・どこでSNS設定するのか分からない・・
商品詳細ページにSNS(Facebookなど)ボタンが
表示されない時の対処方法
それでは、早速みていきましょう。
設定方法
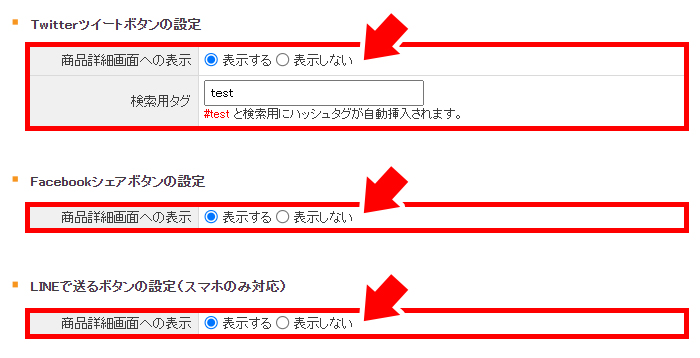
(1)SNSボタンの設定で「表示する」を選択する
ショップデザイン / 機能・設定 / 商品・カテゴリ / SNSボタン
「X(旧Twitter)ツイートボタンの設定」「Facebookいいね!ボタンの設定」
「LINEで送るボタンの設定(スマホのみ対応)」で表示したいSNSの項目を「表示する」にしましょう。

・SNSボタンが表示されない場合「表示しない」を選択している場合があります。まずは表示設定を確認しましょう。
(2)商品詳細にタグを追加する
▼PC
ショップデザイン / テンプレート選択・編集 / 内部ページ編集Ⅰ / 商品詳細画面管理
表示したい位置に下記のソースを追記します。
[TWITTER_BUTTON_1]<!--X(旧Twitter)ボタン-->
↓このように表示されます。
![]()
[FACEBOOK_BUTTON_1_Y_1_1]<!--Facebookボタン-->
↓このように表示されます。
![]()
・変数タグの表示例は、オンラインマニュアル「商品詳細画面管理」SNSボタンの設定をご確認ください。
▼スマホ
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック【商品詳細画面】へ
商品詳細ページ編集の「HTML編集」の表示したい位置に下記のソースを追記します。
<ul class="snsBtn">
<li class="snsTwitter"><{$twitter_btn}></li><!--X(旧Twitter)-->
<li class="snsFacebook"><{$facebook_btn}></li><!--Facebookボタン-->
<li class="snsLine"><{$line_btn}></li><!--Lineボタン-->
</ul>
↓このように表示されます。

・「ベーシックモード」スマホテンプレートベースデザイン【Primary】の初期値ソースを適用することで商品詳細ページに表示されます。
・CSS例や「LINEで送る」の投稿例は、サイトへの流入率を更にアップ!「LINEで送る」ボタンを設置する方法!で確認することができます。
完了!
いかがでしたでしょうか。
SNS(Facebookなど)のタイムラインを表示したいも合わせてご参考ください。
それではまた!