こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はスマホテンプレート【Primary】ご利用で、「ページの先頭へ戻る」を設置する方法をご紹介します!
こんなお悩みありませんか?
・長いサイトでもワンタップでトップへ戻れるボタンを設置したい
・「ページの先頭へ戻る」の色を変えたり、好きな文言にした画像に差し替えたい
[難易度 ★☆☆ ]
スマホ【Primary】ページ先頭へ戻るを設置したい
設定方法
まずは、基本の表示方法からみていきましょう。
タグを追加
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック
【フッター】>「フッターデザイン一覧」から「編集」をクリック
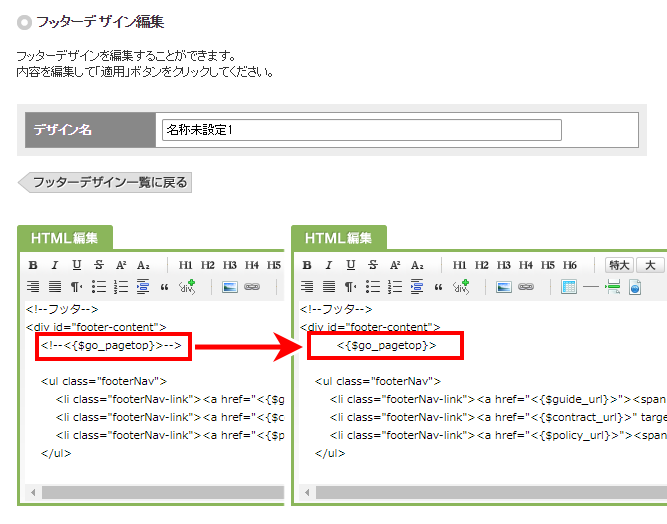
フッターデザイン編集の「HTML編集」エディターエリア内に、下記のタグを追記します。
<{$go_pagetop}>
▼【Primary】の初期値では、コメントアウトタグで囲まれているので、「<!– –>」を削除するだけで「ページの先頭へ戻る」がリンク付きで表示されます。

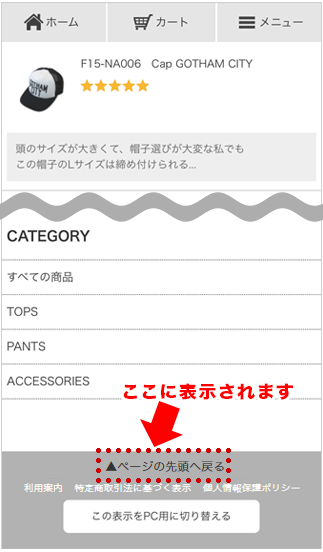
↓このように表示されます。

→かんたんですね。
・タグは、お好みの画面、位置に追記可能です。
カスタマイズしてみよう
ここからは、「ページの先頭へ戻る」の表示をカスタマイズする方法をみていきましょう。
CSSを追加
先ほどと同じ画面の、フッターデザイン編集の「CSS編集」エディターエリアに下記のようなCSSを追記することで、カスタマイズできます。
▼CSSで装飾する場合
.pageTop{
text-align: right;/* 右に配置 */
}
.pageTop a {
display: inline-block;
background:#333;/* ボタンの色 */
color: #fff;/* ボタンの文字色 */
font-weight: bold;
text-align: center;
font-size: 12px;
width: 140px;
padding: 2px 0;
}
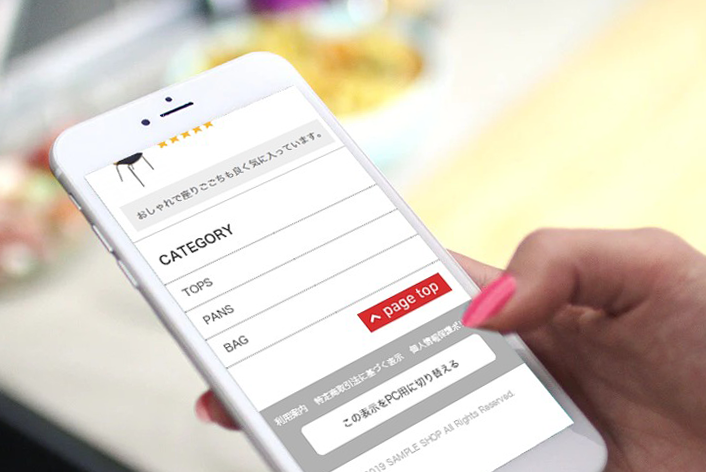
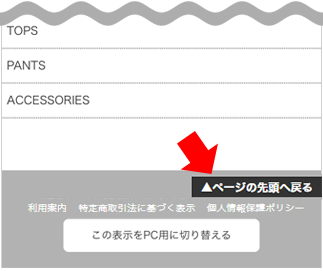
↓このようにCSSで装飾することができました!

▼好みの画像にする場合
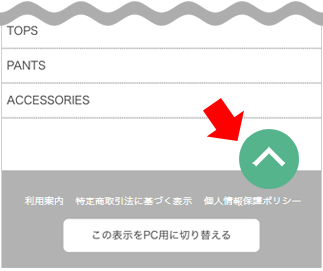
今回は例として  ←このような画像に変更してみます。
←このような画像に変更してみます。
#gotop a{
text-indent:-9999px;
display:block;
background:url(差し替えたい画像のURLパス) no-repeat;
width:60px; /* 画像の横幅 */
height:60px; /* 画像の高さ */
position:fixed; /* 画像の位置を固定することができます */
bottom:50px; /* 画面下からの位置 */
right:20px; /* 画面右からの位置 */
}
↓このように画像にすることができました!

※「position:fixed」をつけると、画面をスクロールしてもボタンの位置を固定して表示することができます!
・差し替えたい画像は「100MBサーバー/ギガプラス10」にアップロードして使います。
参考記事「画像やCSSファイルをアップロードしたい」
・表示したい大きさの2倍以上の画像にすると、より綺麗に表示されます。
・CSSは、【共通CSSページ編集】「CSS編集」エディターエリアに追記して表示することも可能です。
完了!
いかがでしたでしょうか。
ちょっとCSSを足して色を変えてみたり、お好みの画像にしたり、ショップの雰囲気に合わせて設置してみましょう。
それではまた!