こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回はスマホテンプレート【Primary】ご利用で、
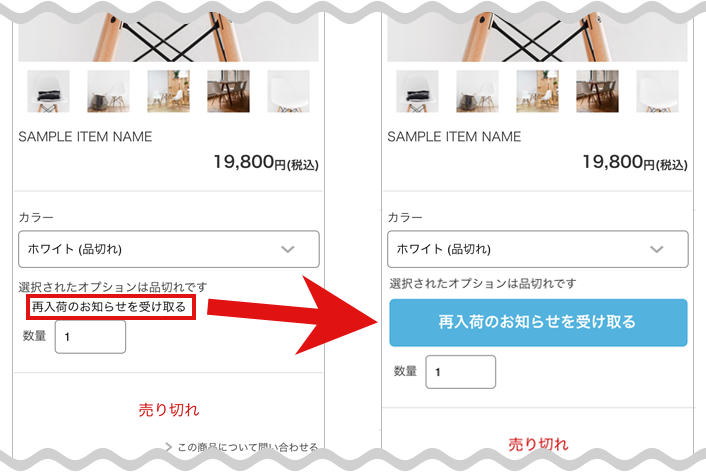
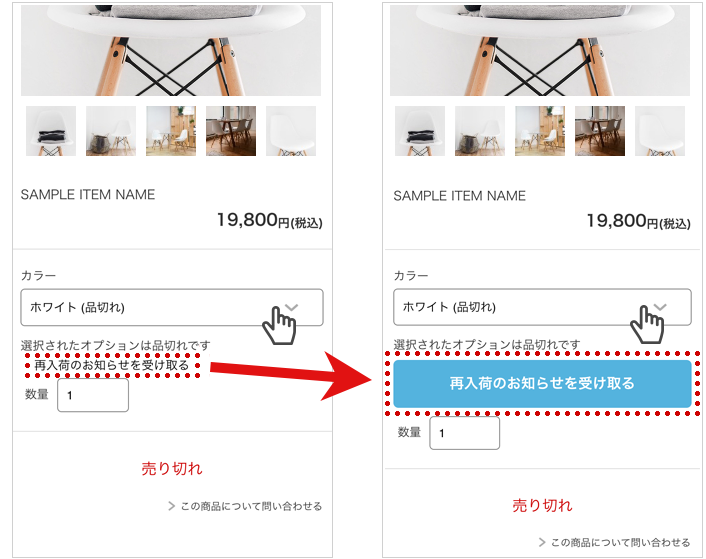
商品詳細ページのバリエーション選択時の"再入荷お知らせ通知"を目立たせて表示する方法をご紹介します!
こんなお悩みありませんか?
・選択したバリエーションの在庫がなかった時の「再入荷お知らせ通知」をボタンにして目立たせたい
[難易度 ★☆☆ ]
スマホ【Primary】"再入荷お知らせ通知"をボタンにして目立たせたい(バリエーション設定時)
手順はCSSを追加するだけ!
それでは、早速みていきましょう。
設定方法
CSSを追加する
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
適用中のスマホテンプレートの「編集」をクリック
「商品詳細画面」へ
商品詳細ページ編集の「CSS編集」エディターエリア内に、下記を追記してください。
#cart .restock.gre{
background: #54B3DE;/*ボタンの色の指定*/
color: #fff;/*ボタンの文字色の指定*/
width: 100%;
font-size: 17px;
padding: 15px 0;
margin: 8px 0;
font-weight: bold;
border-radius:6px
}
・CSSを追記する場所は管理しやすい場所か、分からない場合は一番下に追記しましょう!
完了!

→かんたんですね。
・バリエーション設定時「再入荷のお知らせを受け取る」は、品切れのバリエーションを選択した際に表示されます。
・再入荷のお知らせ設定は、オンラインマニュアル「再入荷のお知らせ通知設定」をご確認ください。
いかがでしたでしょうか。
ちょっとCSSを足して「再入荷お知らせ通知」をアピールしてみましょう。
それではまた!