こんにちは、makeshopのあらいです。
いつもmakeshopをご利用いただきありがとうございます。
今回は意外と見落としがちな「ショップデザイン(ベーシックモード/クリエイターモード)」のバックアップ(コピー)利用方法についてご紹介します!
こんなお悩みありませんか?
・しまった!編集中にデザインが崩れてしまった・・ひとつ前のデザインに戻したい・・
・キャンペーン時に表示していた全体のデザインをもう一度表示したい
・ちょっとしたデザインの練習でテスト表示したい
安心の”ショップデザイン”バックアップ(コピー)活用方法!
早速みていきましょう。
その1. ベーシックモード(PC)
(1)個別にバックアップ
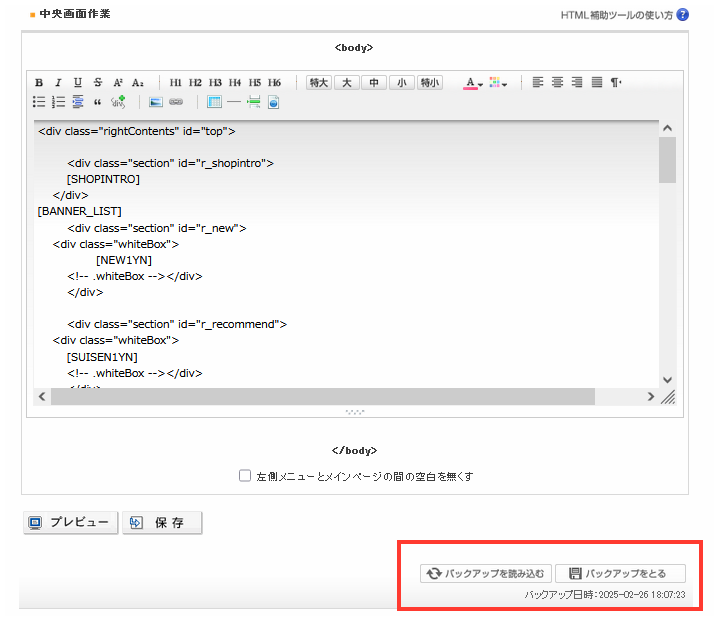
【ショップデザイン(PC)】> 各画面
エディターエリアの右下にある「バックアップをとる」をクリック!
各画面のソースがバックアップ保存され、日付と時間が表示されます。

→デザインを戻したい場合は?
「バックアップを読み込む」でバックアップ日時のソースをエディターエリアに読み込みます。
参考:オンラインマニュアル「各画面のバックアップ機能について」
・各画面についているバックアップは1件のみ保存できます。
2個前にバックアップした内容は上書き更新されますので注意しましょう。
・ちょっとした各画面のデザイン変更に安心のバックアップです!
(2)全体をバックアップ
ショップデザイン / テンプレート選択・編集 / ショップデザイントップ
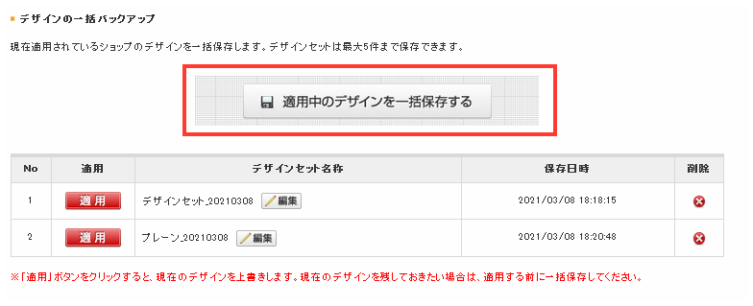
右下の『デザイン一括バックアップ画面へ』をクリックして一括バックアップ画面を開く
「適用中のデザインを一括保存する」をクリックすると現在適用されているショップのデザインを一括保存します。

現在のデザインセットがバックアップ保存され、日付と時間が表示されます。
→デザインセットを戻したい場合は?
変更したいデザインセットを「適用」で一括バックアップ時のソースをエディターエリアに読み込みます。
・一括バックアップのデザインセットは、最大5セット保存できます。
・全体的なデザインをとっておけるので、気に入った基本デザインがある場合など、必ずバックアップしておくことをおすすめします!
その2. ベーシックモード(スマホ)
(1)テンプレートを「コピー」
ショップデザイン / テンプレート選択・編集 / スマホデザインの設定
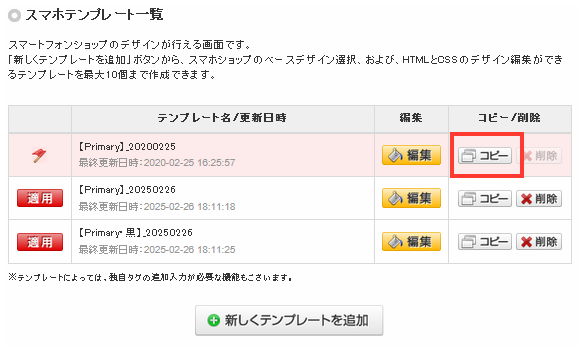
「スマホテンプレート一覧」から
編集したいテンプレートのソースを「コピー」しておきましょう!

テンプレート名に「コピー」の文字と一緒に一覧にテンプレートのコピーが追加されます。
→デザインセットを変更したい場合は?
一覧から変更したいテンプレート「適用」をクリックでOKです。
・スマホではテンプレートまるごと複製してバックアップとしても利用できます!
テンプレート名を「○○ backup」のように変更しておくと一目でわかるのでおすすめです。
その3. クリエイターモード
(1)デザインセットを「コピー」
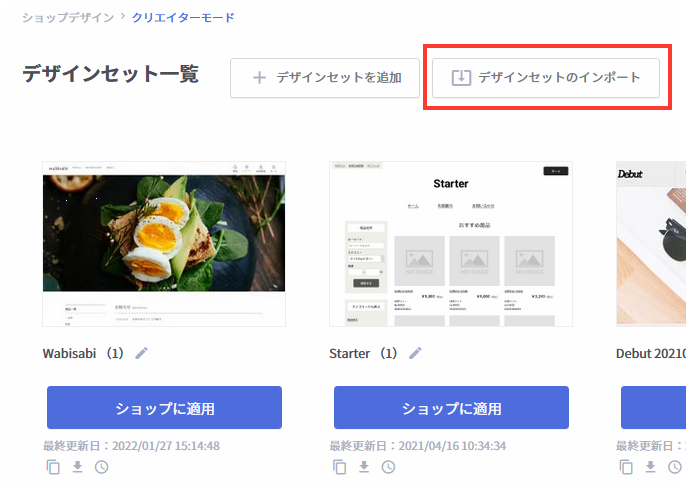
ショップデザイン / テンプレート選択・編集 / クリエイターモード / デザインセット一覧
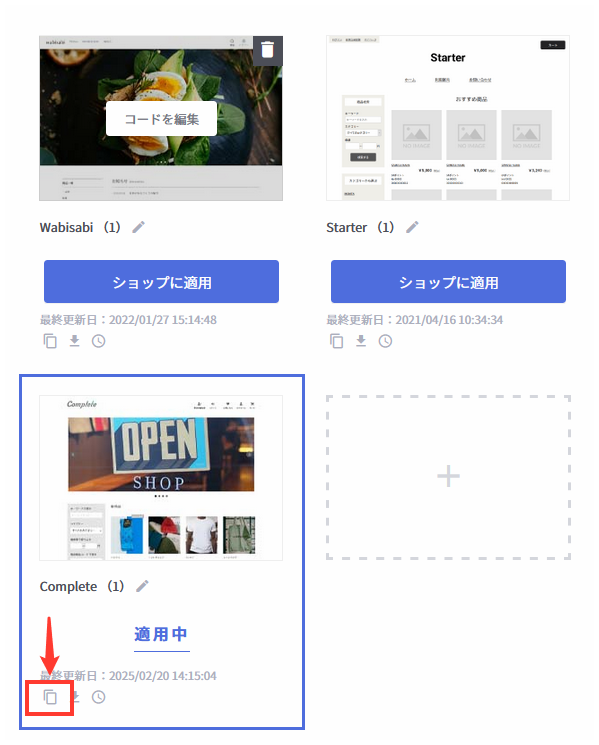
「デザインセット一覧」の最終更新日の右にある「コピー」ボタンをクリックしてデザインセットをコピーすることができます!

デザインセット名に「コピー」の文字が入力されたデザインセットが一覧に追加されます。
→デザインセットを変更したい場合は?
変更したいデザインセット「ショップに適用」をクリックでOKです。
・既にデザインセットが上限の5個作成されている場合は、「コピー」ボタンは表示されません。デザインセットをコピーしたい場合は4個以下に減らしてください。
(2)デザインセットを「エクスポート」してバックアップ
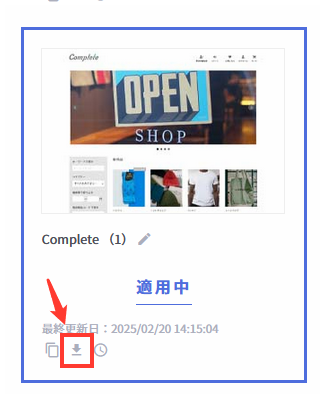
ショップデザイン / テンプレート選択・編集 / クリエイターモード / デザインセット一覧
「デザインセット一覧」の最終更新日の下の「エクスポート」ボタンをクリックしてデザインセットをエクスポートすることができます。
デザインセットを5個以上保管しておきたい場合など、バックアップファイルとして保管することができます!

→デザインセットを戻したい場合は?
「デザインセットのインポート」ボタンをクリックしてデザインセットをインポートすることができます。

参考:オンラインマニュアル「デザインセットのエクスポート・インポート機能」
・デザインセットは、makeshop特有の(cdarファイル)という拡張子でエクスポート・インポートします。
・既にデザインセットが上限の5個作成されている場合は、「デザインセットのインポート」ボタンは利用できません。デザインセットをインポートしたい場合は4個以下に減らしてください。
→管理画面で確認してみましょう。
いかがでしたでしょうか。
お困りになる前のかんたん操作で、デザインバックアップ(コピー)機能をぜひご活用ください。
それではまた!















